WordPress Seminar¶
Wer sofort mit den WordPress Seminarunterlagen loslegen will: Kapitel Einführung

WordPress Logo; Quelle: wordpress.org¶
Themenabschnitte
Hier eine Übersicht über die behandelten Themenabschnitte rund um WordPress:
INTRO
Einführung in WordPress und die Bereitstellung einer Entwicklungsumgebung
WordPress PROJEKT
Die Installation und praktische Inbetriebnahme eines WordPress Projekts ohne Styling
WordPress TECHNIK
Inhalte und Techniken erweitern: …
WordPress EXTRAS
Backup & Restore Techniken, Bücher, Linksammlung und Zusatzinfos
Einführung¶
Willkommen bei meinen Ausarbeitungen und Seminarbegleitungen.

Willkommen bei WordPress!¶
Manche meiner RST-Seminarunterlagen sind im Laufe der Jahre zu kleinen Büchern gewachsen. Das möchte ich mit dieser Unterlage nicht (er)schaffen. Und die Autoren haben mir/uns die Arbeit „Buch“ ja auch schon abgenommen!
Diese Unterlage sollte eher als „Cheat Sheet“ / „Roter Faden“ verstanden und genutzt werden!
Die Themen bilden die praktischen Umsetzungen im Rahmen meiner Ganztagsseminare zum Thema WordPress ab.
Und jetzt viel Spaß mit unseren WordPress Seminaren…
WordPress Übersicht¶
Das „ehemalige“ Blogging-Tool mit Topverbreitung im Netz

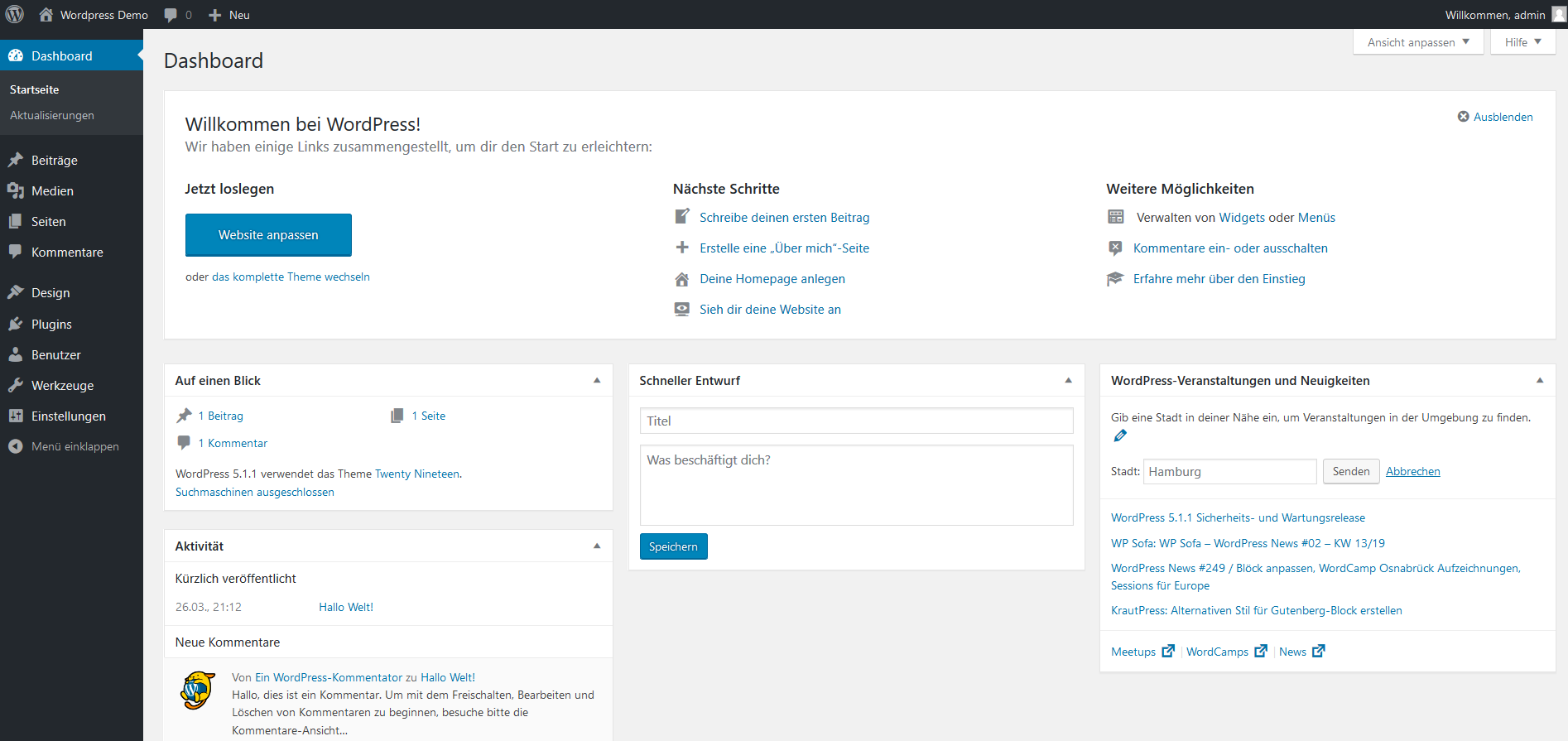
WordPress - Dashboard¶
Hier eine Eigenbewertung der WordPress Entwicklergemeinschaft:
WordPress ist eine Open-Source-Software, mit der du eine schöne Website, einen Blog oder eine App erstellen kannst. Nach eigener Statistik: 33% des Internets verwenden WordPress, vom Hobbyblog bis zu den größten Nachrichten-Websites im Netz. Erweitere WordPress mit über 54.000 Plugins, damit deine Website deinen Anforderungen entspricht. Füge einen Online-Shop hinzu, Galerien, Mailinglisten, Foren, Analysen und noch viel mehr.
Text dt. WordPress Portal
Aktuelle Verbreitung: Statistikportal https://trends.builtwith.com/cms ;
Anm.:über 30% der CMS Nutzungen weltweit!
WordPress Eigenschaften¶
Eigenschaften von WordPress:
Individualisierbare Designs
Suchmaschinenoptimierung
WordPress kann Menschen- und Maschinenlesbare URLs erzeugen
Responsive, mobile Websites
Extrem leistungsfähig
Von unterwegs verwaltbar
Hohe Sicherheit
Leistungsfähige Medienverwaltung
Einfach und zugänglic
WordPress Versionen¶
Die Entwicklungsgeschichte zu WordPress lässt sich sehr einfach auf
WordPress Website oder auf Portalen wie
Wikipedia Beitrag WordPress oder auch

WordPress History auf wordpress.org (https://wordpress.org/about/history/)¶
An dieser Stelle mal eine Momentaufnahme:
WordPress war anfangs (2003) ein Weblog (oder auch Blog), das sich über die Jahre zum CMS gemausert hat. Der erste Entwickler heißt Matthew Mullenweg (https://de.wikipedia.org/wiki/Matthew_Mullenweg).
Offizielle Schreibweise seit 3.0: WordPress („Kamelhöcker“; engl. CamelCase)
Hinweis
Die Entwicklergemeinschaft rund um WordPress betreibt ein eigenes Webportal zum Hosten von WordPress-Projekten: wordpress.com. WordPress.com wird von mir in den WordPress-Seminaren nicht dargestellt.
WordPress-Versionen werden (seit Version 1.0.1) nach Jazzmusikern benannt.
Die erste stabile Version wurde am 3. Januar 2004 mit WordPress 1 - Codename Davis - veröffentlicht.
Weitere Infos zu Versionen, releases und der History von WordPress habe ich in der Linksammlung - Abschnitt: Versionen verfügbar gemacht.
Die WordPress Versionen werden aktuell (07.02.2022) bis einschließlich WordPress Version 3.7 Basie gepflegt!
Anm.: aktuelle Version 3.7.37 vom 06. Januar 2022 (!! Wow) - siehe WP Releases + Updates
Das sind seit Einführung der WordPress Version 3.7 Basie am 24. Oktober 2013 jetzt bereits weit über 9 Jahre!
Hierin liegt einerseits eine große Stärke - aber auch eine Schwäche des WordPress Systems!
Hinweis
Je länger ich diese Infos zu Version 3.7 und deren Unterstützung einpflege, um so weniger macht das Sinn für mich - weder aus praktischer und noch viel weniger aus sicherheitstechnischer Sicht!
Problem können mit den folgenden Topics auftauchen:
PHP-Kompatibilität,
Hosting-Techniken
Security
Updates/Upgrades auf aktuelle WordPress-Versionen
…tbc…
Die technische Durchführung der Aktualisierungen von WordPress besprechen wir an anderer Stelle.
Hier folgen mal ein paar Schritte in den letzten Evolutionen von WordPress-Versionen.
Infolink: de.wordpress.org Beiträge Kategorie Releases
Die folgende Übersicht von WordPress Versionen ist in lockerer Schüttung entstanden - oft in Begleitung zu entsprechenden Seminaren.
Wir wollen hier einfach nur ein paar weitere Eigenschaften und Entwicklungsschritte von WordPress kennenlernen.
WordPress v4 / v5¶
Hier folgen ein paar Anmerkungen und Links zu Versionen v4 und v5 WordPress.
WordPress 4.9 Tipton¶
WordPress 4.9 Tipton - 16. November 2017
Customizer mit Planungsfunktion, vereinfachte Menüerstellung und Sandbox für Sicherheit bei Plug-in- oder Theme-Bearbeitung
Hinweis
Fataler Fehler nahezu unmöglich, da statt des White Screens die vorherige Version wiederhergestellt wird!
Links:
WordPress 5 Bebo¶
WordPress 5 Bebo 6. Dezember 2018
Ein auf Inhaltsblöcken basierender Editor (siehe auch: https://de.wordpress.org/gutenberg/ ) wird eingeführt, Theme Twenty Nineteen
Link:
WordPress 5.1 Betty¶
Wordpress 5.1 Betty 21. Februar 2019
Performance-Verbesserungen des Editors, Site-Health-Funktion für Verbesserung der Sicherheit und Geschwindigkeit
Links:
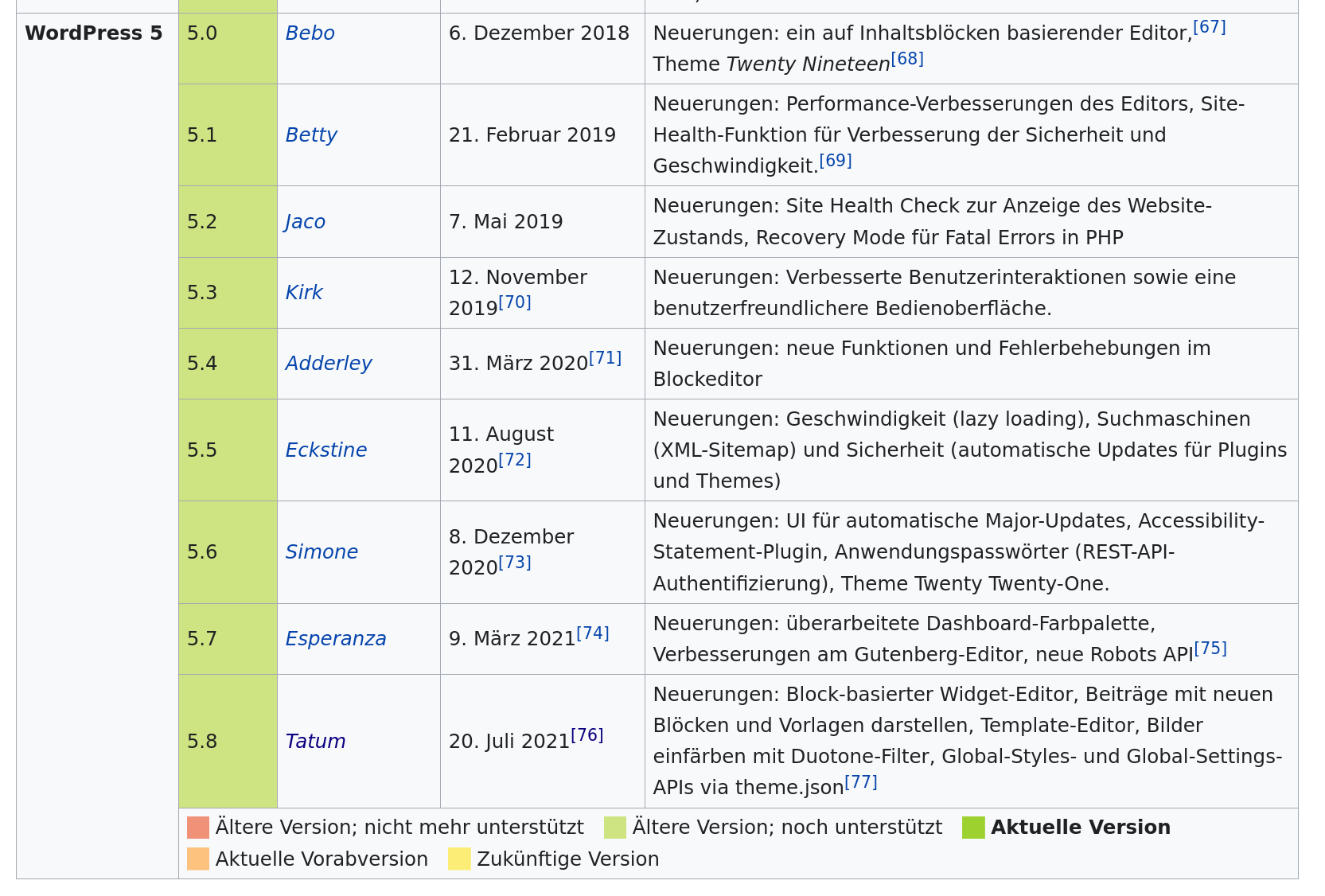
Übersicht aus Wikipedia (31.05.2020)

WordPress Versionen - Tabelle Wikipedia¶
WordPress 5.4 Adderley¶
WordPress 5.4 Adderley 31. März 2020
Neuerungen: neue Funktionen und Fehlerbehebungen im Blockeditor
Links:
WordPress 5.9 Josephine¶
Vorgänger Versionen:
Links:
Diese WordPress 5.9 Version bringt wieder ein neues Theme (Twenty Twenty-Two) mit. Es bringt sogenannte Block Themes zu WordPress.
Die Themes sind komplette aus Blöcken zusammenstellbar und bekommen einen neuen Site Editor.
Auszug aus de.wordpress.org Beitrag:
WordPress 5.9 bringt mit Twenty Twenty-Two ein sogenanntes Block-Theme als neues Standard-Theme mit. Block-Themes unterscheiden sich stark von bisherigen Themes, weil die Templates komplett aus Blöcken zusammengesetzt sind.
Hierfür wird ein WordPress-Vorlagen-Verzeichnis bereitgestellt.
Insgesamt handelt es sich um eine neue Art der Erstellung von Themes .
Für das Styling erhält man eine theme.json Datei für umfangreiche
Konfigurationsmöglichkeiten wie CSS oder das Sperren von Blöckens.
WordPress v6¶
Mit Version WordPress 6 startete der Gutenberg Editor und das Konzept für Block Theming voll durch.
Für mich als Techniker eine mehr als überfällige Entwicklung um dem Elementor Problem zu entkommen.
Hinweis
Meine Bemerkung zu Elementor Problem: WordPress Seiten mit PlugIn Technik Elementor machen/machten sich eben extrem abhängig und technisch verwundbar. Im Grunde handelt es sich nicht mehr um echte WordPress Sites!
Kommen wir jetzt also zu Entwicklungen des Hautpzweigs 6, der sich der Probleme annimmt:
Konzentration und Ausbau von Block-Editor Gutenberg
Eigene Themes mit Block Unterstützung
Die WordPress Portale fassen die Neuerungen und Entwicklungen sehr gut und ausführlich zusammen, sodass ich für die folgenden Versionen immer (auch) auf die WordPress.org Beiträge verlinke.
Und los ging es im May 2022 mit der ersten 6er Version.
WordPress 6.0 Arturo¶
Veröffentlichung: 24. Mai 2022 - Arturo (auf WordPress.org)
Gutenberg verbessert
Schreiben verbessert
einfachere Styleanpassungen
Mehr Templateauswahlen
Zusätzlichen Design Tools
Bessere Listenansicht
Blöcke sperren
verbesserte Performance
Video mit Animation der Neuerungen/Verbesserungen verfügbar.
WordPress 6.1 Misha¶
Veröffentlichung: 01. November 2022 - Misha (auf WordPress.org)
Weitere Verbesserungen am Gutenberg
Konzentration auf erleichtertes Schreiben (inkl. Tastenkombinationen)
New Default Theme: Twenty Twenty-Three
mehr Design Tools
verbessertes Menühandling
verbesserte Performance
Video mit Animation der Neuerungen/Verbesserungen verfügbar.
WordPress 6.2 Dolphy¶
Veröffentlichung: 29. März 2023 - Dolphy (auf WordPress.org)
Site Editor mit neuem Interface
weitere Techniken für Menüs
Blockelemente headers and footers für Block Themes
Direkter Zugriff auf Openverse Medien (openverse.org )
Style Book - Copy & Paste für Styles
Import von Widgets aus Classic Themes
Lokale Fonts - siehe Privacy Problems and more with Google and Co
und wieder: verbesserte Performance
Bei der Performance für Block Themes hat man Verbesserungen in der Nähe von 20% angegeben (zur Vorversion).
WordPress Lizenz¶
GPLv2 (or later; WP Lizenz )

WordPress - Bill of Rights; Quelle: wordpress.org¶
Auf diversen Infoportalen zu WordPress xlassen sich weitere Infos und Daten sammeln.
WordPress Technik¶
Wir finden auf wordpress.org die Anforderungen zu WordPress (engl. Requirements) und auch gleich einen vorgegebenen Text um diese beim eigenen Hoster anzufordern. ;-)
Empfehlungen: [Status Jan 2022]
PHP Version 7.4+
MySQL Version 5.7+ bzw. MariaDB Version 10.2+
Apache mit mod_rewrite
HTTPS Support (beim Hoster!)
und gerne auch
Verlinkung zu wordpress.org ;-)
Die Anbindung eines Produktionssystem mittels https ist aus verschiedensten Gründen wünschenswert.
Hinweis
Meine Seminarübungen laufen aber nicht in einer nicht-HTTPS-Umgebung.
Interessanterweise weichen die Angaben
zu den Empfehlungen leicht ab zwischen der englischen readme.html und
der deutschen liesmich.html.
Deshalb möglichst immer dir originalen englischsprachigen Infos beachten.
Als (minimale) Systemanforderungen werden genannt:
(readme.html von WordPress 5.9)
PHP Version 5.6.20+
MySQL Version 5.0+
Es gibt aber Anmerkungen zur Sicherheit beim WordPress-Betrieb mit diesen (Alt-)Versionen und die empfohlenen Techniken (s.o.)!
Technik-Stichworte - das Alles liefert uns WordPress:
Beiträge in Kategorien (Archivierung möglich)
Tagging, selbst definierte Taxonomien (engl. Custom Taxonomies), Metadaten (benutzerdef. Felder)
Navigationselemente können automatisch erzeugt werden
Webfeeds (RSS, RDF, Atom)
Statische Seiten erzeugen und ausliefern
Versionierungen von Seiten und Artikeln
Kommentare und Links verwalten
Redaktionssystem
5 Rollen: Administrator, Redakteur, Autor, Mitarbeiter, Leser
Mediengalerie
Volltext-Suche
Suchmaschinen-Optimierung (SEO)
Editor(en): WordPress Block-Editor Gutenberg, vorher: TinyMCE (siehe Plug-in „Classic Editor“ oder ähnliche)
Plug-ins (Erweiterungen; >50.000; z.B. Anti-Spam mit Akismet; https://wordpress.org/plugins/)
Themes - Auslieferung von Designs (https://wordpress.org/themes/)
Multi-Site Funktion (könnte auch für mehrsprachige Sites genutzt werden)
Mehrsprachigkeit wird aktuell nicht nativ unterstützt! Geplant in WordPress für aktuelle Roadmap Phasen 3 und 4 (nicht mehr in 2019!)
Trackbacks (oder Pingbacks)
Die Installation von WordPress ist auf jeden Fall über die Jahre optimiert und immer sehr einfach gehalten worden.
Entwicklungsumgebung¶
Für WordPress Seminare sind bestimmte Client- und Server- seitige Konfigurationen nötig! Die hier dargestellten Roten Fäden sind auf die Umsetzung mit Windows ausgelegt.

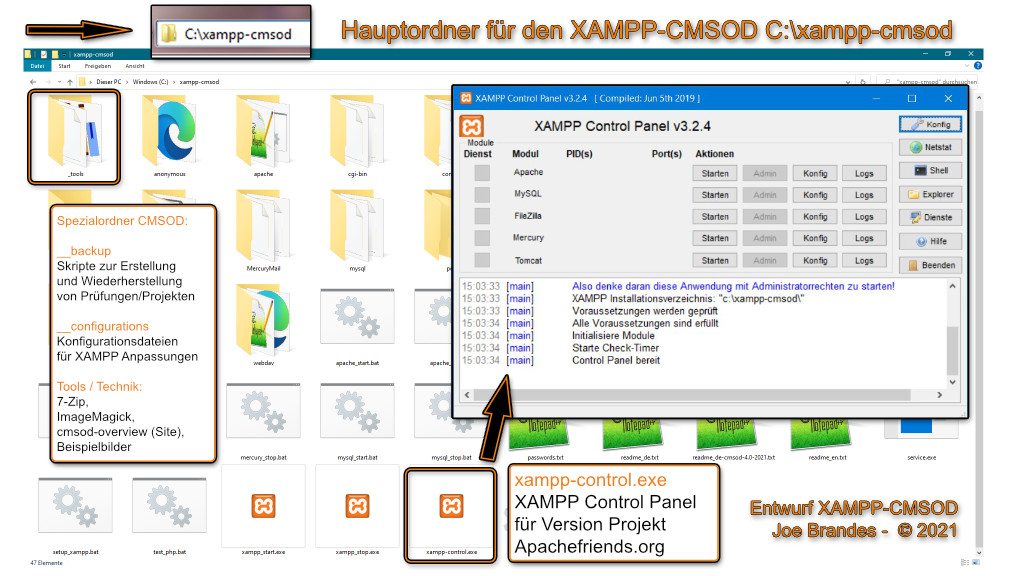
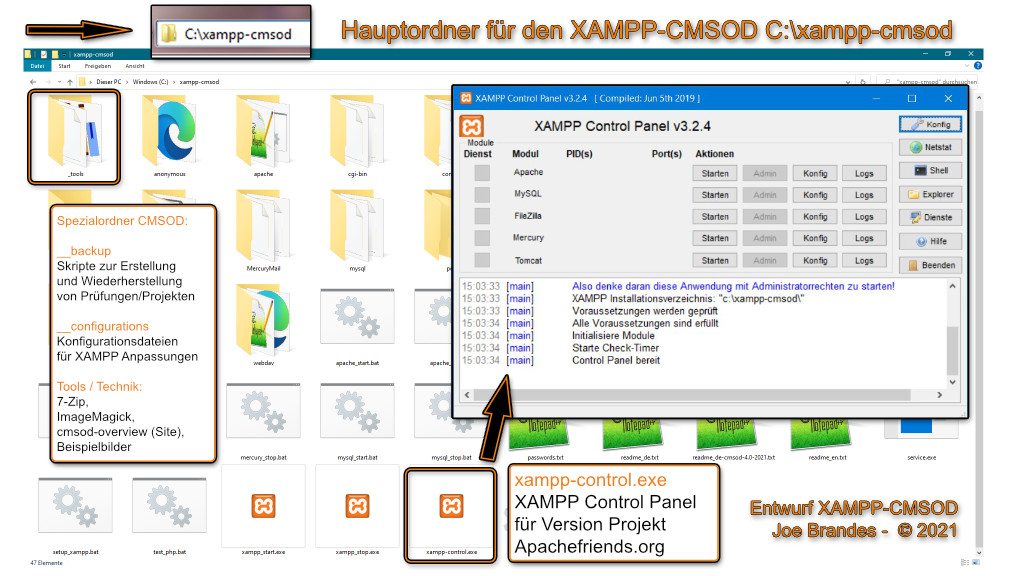
CMSOD XAMPP - Darstellung; Quelle: Joe B.¶
Natürlich wäre eine Umsetzung auf Linux/Unix professioneller - allerdings sollen die Seminare möglichst in der Standard-Umgebung von Bildungzentren und beruflichen / privaten Rechnern stattfinden.
Zu Testzwecken können wir die folgenden WordPress Installationen erst einmal ohne VHost Konfigurationen durchführen. Für die Anpassung der Windows-Hosts-Datei würden lokale Adminrechte benötigt!
Wichtig
Ohne VHost Konfigurationen können bei manchen CMS-Nutzungen Störungen auftreten. Entsprechende Probleme müssen von den Trainern/Teilnehmern selbst geklärt werden.
Kurzerklärung zu VHosts:
URL ohne VHost |
URL mit VHost |
|---|---|
|
|
In den Teilnehmerunterlagen für meine/unsere Teilnehmer finden sich ausführliche Anleitungen hierzu.
…tbc…
Spezial-WAMPP¶
Ich stelle als Trainer ein fertiges selbstentpackendes XAMPP-7z-Archiv bereit, das bereits für die CMS Joomla, WordPress, TYPO3 und meine anderen Online-Seminare vorkonfiguriert ist.
Das Archiv basiert auf dem PHP 7.4 WAMPP der Apachefriends.org
und wurde für das Verzeichnis C:\xampp-cmsod auf Maß geschneidert.
Schritte für die Inbetriebnahme meines XAMPP-CMSOD:
XAMPP-Archiv auf TN-PC kopieren über Netzwerkfreigabe, Online (oder von bereitgestellter Trainer-CD)
Selbstentpackendes 7z-Archiv mit Doppelklick „öffnen/entpacken“
Zielordner:
C:\xampp-cmsod(!!)Anm./Erinnerung: Entpacken in Zielpfad
C:\xampp-cmsodist wichtig!Grund: alle eingebauten CMSOD-Techniken und Tools wurden auf dieses lokale Verzeichnis optimiert.
Tipp: eigene XAMPP-Testumgebungen kann man in anderen Verzeichnissen wie
C:\myxamppunterbringen.Starten / Doppelklicken
xampp-control.exe(Kontrollcenter)Starten der nötigen Server mit Hilfe des Kontrollcenters:
Apache Webserver und MySQL Datenbankserver per Schaltflächen „Starten“ im Kontrollcenter
Anm.: die Nachfragen der Windows-Firewall bei den Dienste-Starts können (bzw. sollten) abgebrochen werden, da wir keine Zugriffe auf unsere lokalen Testinstallationen über das Netzwerk wünschen.
Die Aktionen zum Starten Webservice Apache und Datenbankserver MySQL (bzw. MariaDB) sollten wir täglich (also jeweils bei Bedarf) durchführen.
Hinweis
Von einer automatischen Bereitstellung des XAMPP-Server über (automatisch startende) Services (Dienste) rate ich ab!
Und zum guten Schluss:
Browser (techn.: Webclient) starten mit Adresse/URL: http://localhost
Hinweis: portable Firefox (s. PortableApps Anwendungen) nutzen keinen Browser-Cache! Man kann einen installierten und einen portablen Firefox nicht gleichzeitig nutzen!
Hier mal eine Übersicht nach dem „Auspacken/Installieren“ und Kontrollcenter-Start:

CMSOD XAMPP - Darstellung; Quelle: Joe B.¶
Für den internen Aufbau und die Konfigurationen für den speziellen
XAMPP habe ich eine informative Übersichtsseite
im Ordner htdocs\cmsod-overview\ eingebaut.
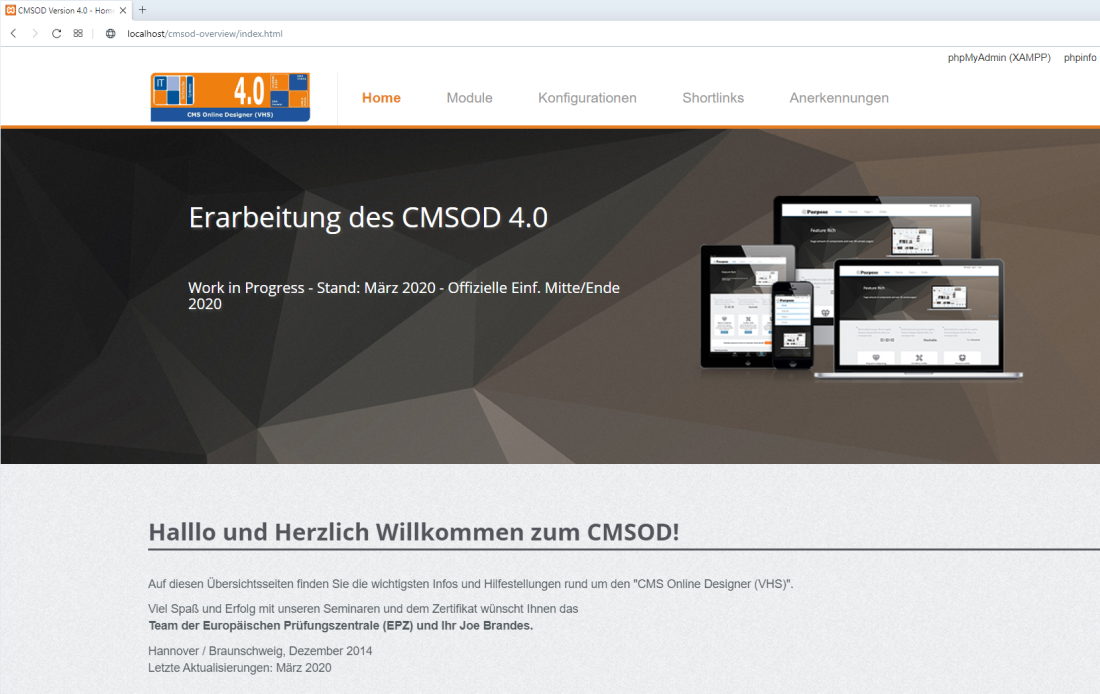
Diese Website erläutert viele Einstellungen und liefert Zusatzinfos zu meinem XAMPP-CMSOD - XAMPP für den CMS Online Designer.

CMSOD XAMPP - Overview Website; Quelle: Joe B.¶
URL für die Infos-Overview-Site: http://localhost/cmsod-overview/index.html
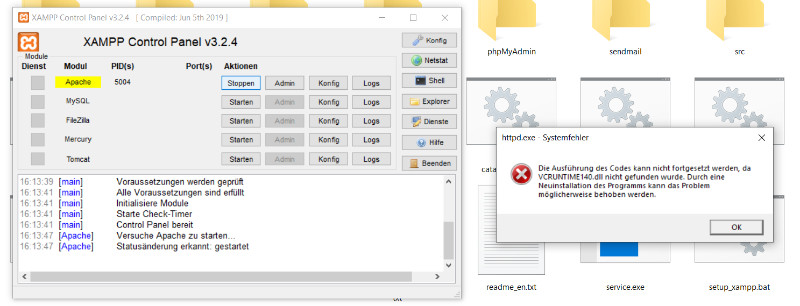
Fehler VCRUNTIME¶
Bei Tests auf frischen Windows 10 Installationen (1909 bzw.19H2, 2004/20H1, 20H2, 21H1)
wird (ggf.) ein Fehler beim Starten des XAMPP Controlcenter (xampp-control.exe) angezeigt:
Fehler
httpd.exe - Systemfehler
…Code kann nicht fortgesetzt werden, da VCRUNTIME140.dll nicht gefunden …
Die nervigen Fehler-Popups müssen dann mit mehrfachen ESC weggeklickt werden.

Runtime Fehler bei Starts Controlcenter¶
Es muss die Microsoft Visual C++ Redistributable für Visual Studio 2015, 2017 und 2019 Laufzeitumgebung installiert werden.
Die nötige Installationsdatei (z.B.: VC_redist.x64.exe in
Version 14.29.30037.0) kann leicht mit Suche nach
„vc_redist.x64 2019“ gefunden werden und muss mit
Adminrechten installiert werden (Neustart empfohlen).
Windows-Umgebung¶
Ansicht für den Standard-Dateimanager Window Explorer ( Win + E ) einstellen:
Windows Einstellungen - Dateierweiterungen einblenden
bei Windows Vista / 7 / 8 / 10: Organisieren - Ordner- und Suchoptionen - Register Ansicht … Alternativ bei Windows XP: Menü Extras - Ordneroptionen
Der Grund für diese Einstellung soll folgende kleine Liste zeigen:
bild.jpg oder
bild.jpeg oder
bild.JPG oder …
Wir müssen die Namen und Schreibweisen (Achtung: Case Sensitivity) genau wissen!
Tipp
Solche Grundeinstellungen sollten immer eingestellt sein!
Entwicklungsumgebung WAMPP¶
XAMPP für Windows
Eine WAMPP ( Windows Apache MySQL/MariaDB PHP Projekt) Entwicklungs-Umgebung wird von mir maßgeschneidert bereitgestellt.
Editoren¶
Für die Bearbeitung von Quellcodes sollten Sie Editoren bereitstellen, die mindestens über
Syntax-Highlighting und
Code-Vervollständigungen
verfügen sollten. Des Weiteren sollten Sie einfache Hilfen oder Verknüpfungen zu Hilfsportalen für die Techniken HTML, CSS, PHP, MySQL, JavaScript oder auch TypoScript bieten.
Microsoft Visual Studio Code bzw. VS Codium (Link: MS Visual Studio Plattform )
Profi-Tool aus dem Hause Microsoft für verschiedene OS und auch ohne Admin-Rechte installier- und nutzbar.
Alternative (ohne Telemetrie a ls Microssoft): VS Codium
Notepad++ (Link: Notepad++.org )
Texteditor für PHP, TypoScript, Konfigurationsdateien oder eben auch HTML/CSS/JS
Im Rahmen der CMSOD-Seminare tendiere ich mehr zu den Profiwerkzeugen und würde Code bzw. Codium empfehlen.
Packer/Zipper¶
Die meisten Downloads und Infos werden in Form komprimierter Archive bereitgestellt.
Hierfür sind vor Allem Teilnehmer auf Linux-Systemen gut vorbereitet und können so gut wie jedes Archivierungsformat mit Bordmitteln verarbeiten, oder diese Fähigkeit schnell nachinstallieren.
Windows-User haben es da spätestens bei manchen Archivformaten, die eher in der Linux-Welt verbreitet sind, schwerer. Und da Linux-Betriebssysteme ja so etwas wie das Rückgrat des Internet darstellen, sollten wir hier technisch gut aufgestellt sein.
7-Zip (Link: 7-zip.org )
Die Verwendung der Windows-eignenen Zip-Technik sollte vermieden werden, da diese deutlich langsamer arbeitet und eben nicht alle online-relevanten Packformate unterstützt.
Browser¶
Es empfiehlt sich den Teilnehmern mehrere Browser auf Ihren Plattformen zur Verfügung zu stellen.
Für viele Tests sollte man an unterschiedlichen Browsern arbeiten:
ein Browser für Backend / Dashboard
anderer Browser für Frontend / Site.
Die neuen Browser haben integrierte oder nachrüstbare Analyse- und Diagnosetools für die Webdarstellungen:
Firefox ( Link: Mozilla Firefox )
Eingebauter Code-Inspektor (Tastenkombination: Umschalten + Strg + I )
Extensions: WebDeveloper, Yslow, Colorzilla, …
Chrome (bzw. Chromium oder sogar Ungoogled-Chromium)
( Links: Google Chrome und Chromium )
Chrome/Chromium kennt ebenfalls sehr gute Entwickler-Erweiterungen und eingebaute Entwicklertools.
Microsoft Internet Explorer bzw. Edge
in Windows integrierte Browser; ab IE Version 8 – integrierte Entwicklertools bzw. Edge (ab Windows 10 2004 mit Chrome-Engine)
Opera ( Link: Browser Opera )
ab Version 10 – integrierte Entwicklertools; Anm.: Firma Opera aktiver Entwickler der HTML-Standards
Bildbearbeitung¶
Bildmaterialien sollten von den Trainern bereitgestellt werden (siehe auch Copyright-Aspekte).
Dabei sollte auch gleich auf die Webtauglichkeit (Auflösung, Dimension) geachtet worden sein. Für die einfache Webbilderstellung ist auf Linux-Systemen eine gute Auswahl vorhanden, oder lässt sich einfach bereitstellen. Für die Windows-Anwender, die ja wahrscheinlich sehr viel öfter in den Seminaren vertreten sein werden, gibt es (z.B.):
Paint 3D
in Windows integrierte Bildbearbeitung (halt kein Photoshop ;-)
paint.net ( Link: Get Paint Dot.Net )
Anm.: einfache aber leistungsfähige Bildbearbeitung inklusive Ebenen
RIOT ( Link: Get RIOT )
Radical Image Optimization Tool – Bildoptimierung für das Web
Anm.: für Windows als No-Installversion verfügbar - auch als PlugIn für Gimp, Xnview oder IrfanView erhältlich
Clou: einfachste Nutzung per Drag & Drop!
XnView ( Link: Get XnView )
Anm.: Die kommerzielle Nutzung ist nur mit entsprechender Genehmigung seitens des Herstellers erlaubt.
Natürlich sind diese Listen nicht vollständig. Ich habe mich auf kostenlose und/oder quelloffene Software konzentriert.
WordPress installieren¶
Nun wollen wir unsere erste WordPress Installation durchführen.
Vorab die nötigen Schritte in einer Kurzanleitung:
Projekt-Datenbank anlegen
Vor der Installation mit PhpMyAdmin Projekt-DB anlegen
WordPress Archiv bereitstellen
Sauber downloaden und in Projektordner entpacken
WordPress Installation
Installationsroutine (Projekt) aufrufen und durchführen
WordPress Inbetriebnahme
Dashboard checken und ggf. Aktualisierungen durchführen
Eine Eigenart der WordPress Installation sollte nochmals hervorgehoben werden:
Wichtig
Eine Projekt-Datenbank muss vor der Installation angelegt werden!
Installation planen¶
Die Installation von WordPress ist stets eine vergleichsbare einfache Prozedur. Allerdings muss beachtet werden, dass die benötigte Datenbank vor der Installation angelegt werden sollte.
Hierauf wird auch zu Beginn der Installation hingewiesen:

Zugangsdaten zu bestehender DB nötig¶
Und an dieser Stelle lässt sich auch gleich noch anmerken, dass diese Daten natürlich sauber für jedes Projekt dokumentiert werden sollten!
Hinweis
Immer bedenken: WordPress besteht aus einem Webserver-Projekt - Ordner und einer verbundenen Projekt - Datenbank!
Hier ein beispielhaftes Übungsszenario als tabellarische Übersicht:
Technik |
Info |
Bemerkungen |
|---|---|---|
Lokal |
|
htdocs hier mit Unterordnerstruktur |
Web |
|
immer über htdocs aufrufen |
Datenbank |
|
DB erlaubt keine Bindestriche/Minus |
In dieser Tabelle repräsentiert wordpress montag (mal mit Binde- oder Unterstrich) unser WordPress Projekt.
Generell sollte gelten:
ein Webprojekt in einem Projektordner
ein Webprojekt in einer Datenbank
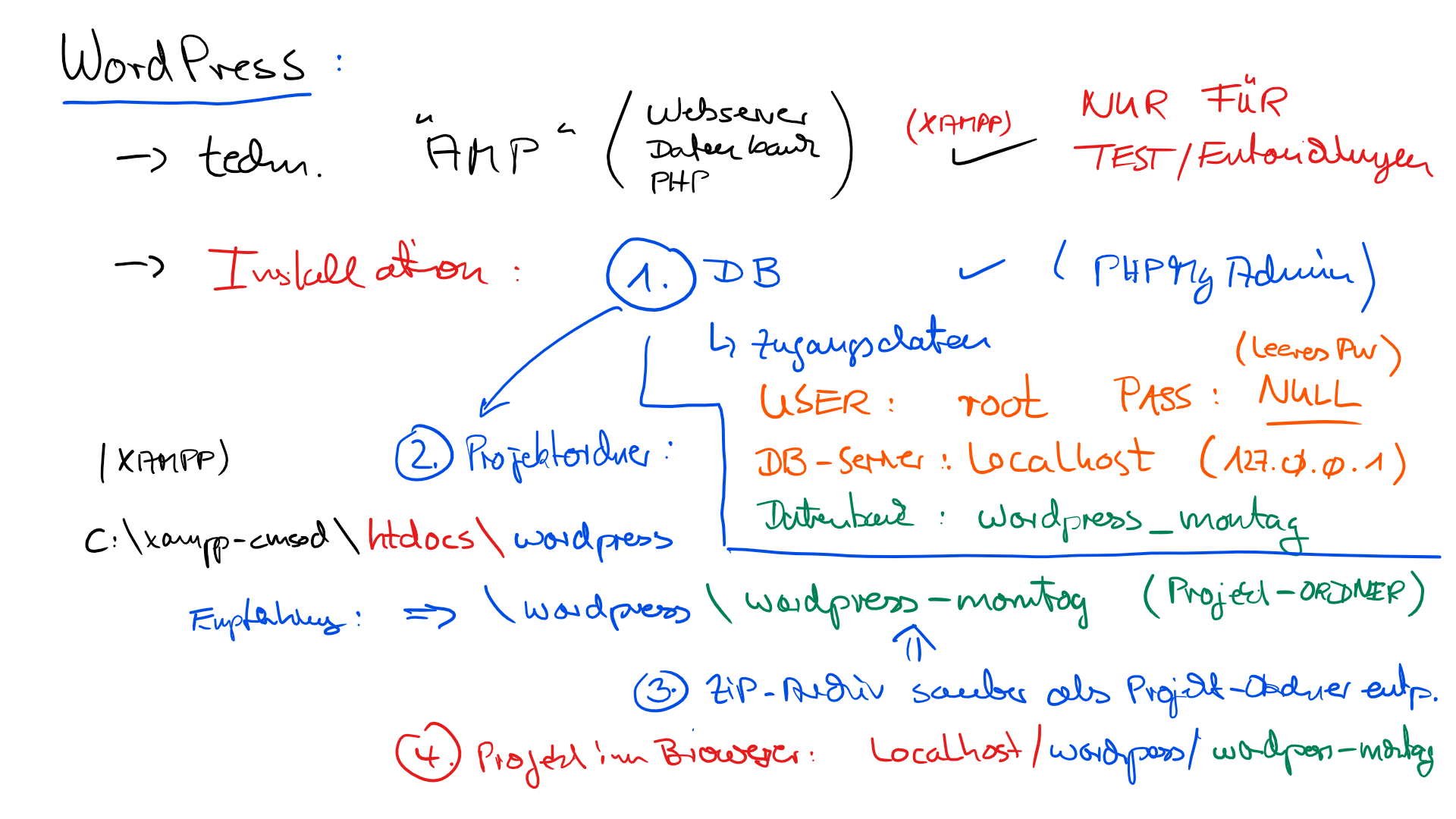
In einem WordPress-Seminar führten diese Überlegungen / Planungen zum folgenden digitalen Tafelbild:

Planung eines WordPress Projekts¶
Und mit einer sauberen Planung und Struktur können wir unsere Installation durchführen.
WordPress Setup¶
Wir benötigen also als erstes also eine Projekt-Datenbank.
Projekt-Datenbank anlegen¶
Hierfür verwenden wir am Einfachsten eine Toolinstallation wie PhpMyAdmin - also eine PHP-Skriptsammlung für die Administration von MySQL/MariaDB Datenbanken.
Hinweis
Als Datenbank-Kollation empfiehlt Wordpress utf8mb4_unicode_ci
Hinweise zum Unterschied der Kollationen utf8mb4_unicode_ci und utf8mb4_general_ci liefert zum Beispiel dieser Online Beitrag.
Auf meinem/unserem Seminar-Spezialserver XAMPP-CMSOD erreichen wir PhpMyAdmin unter:
http://localhost/phpmyadmin
Jetzt kann die gewünschte Datenbank erstellt werden. Hier eine eispielhafte Darstellung im PhpMyAdmin:

WordPress DB mit PhpMyAdmin anlegen¶
Die - normalerweise benötigten - Zugangsdaten auf den DB-Server (hier über PhpMyAdmin oder später mit WordPress) lauten für XAMPP:
DB-Konnektions-Info: |
Inhalt |
|---|---|
Datenbankserver (aka DB-Host) |
localhost |
Benutzer |
root |
Passwort |
leer (kein Passwort!) |
Datenbank |
wordpress_541de oder wordpress_montag |
Wichtig
Die Zugangsdaten zur gewünschten WordPress-Datenbank müssen vor der Installationsroutine bekannt sein!
Bei einem Webhoster nutzt man meist ebenfalls das PhpMyAdmin-Tool, welches über das Kundencenter des Hosters genutzt werden kann.
Projekt-Ordner sauber bereitstellen¶
Für die Installation müssen wir uns ein WordPress-Install-Archiv ereitstellen und sauber in der gewünschten Ordnerstruktur entpacken.
Auch die WordPress-Entwickler stellen mittlerweile konstante URLs bereit, mit denen man die jeweils aktuelle Version herunterladen kann:
Projekt im Browser aufrufen¶
Für die bisherigen Darstellungen ergibt sich die URL:
http://localhost/wordpress/wordpress-montag
Die Adresse führt zu einem Request auf die index.php Datei
unserer WordPress-Installation - hierzu später mehr.
Hinweis
Hier (noch) keine technische Diskussion zu HTTPS/SSL oder VirtualHosts
Und jetzt bitte die Setup-Routine konzentriert durchgehen.
Nach der Installation sollte man sich die Installation (das Dashboard) in Ruhe durchschauen und die wichtigsten Dateien und Ordner identifizieren.
WordPress Umgebung¶
Jetzt wollen wir uns unser WordPress Projekt mal etwas genauer anschauen und in Betrieb nehmen.

Frontend und Backend¶
An dieser Stelle noch einmal die klassische Gegenüberstellung von
Frontend und
Backend
bei WordPress und eben auch vielen anderen CMS.
Natürlich haben alle CMS so ihre eigene Art mit den Techniken umzugehen und oft auch eigene Bezeichner. Warum auch nicht: ist schließlich ihre Baustelle - ihr Spielzeug.
Schauen wir uns das WordPress-Projekt genauer an.
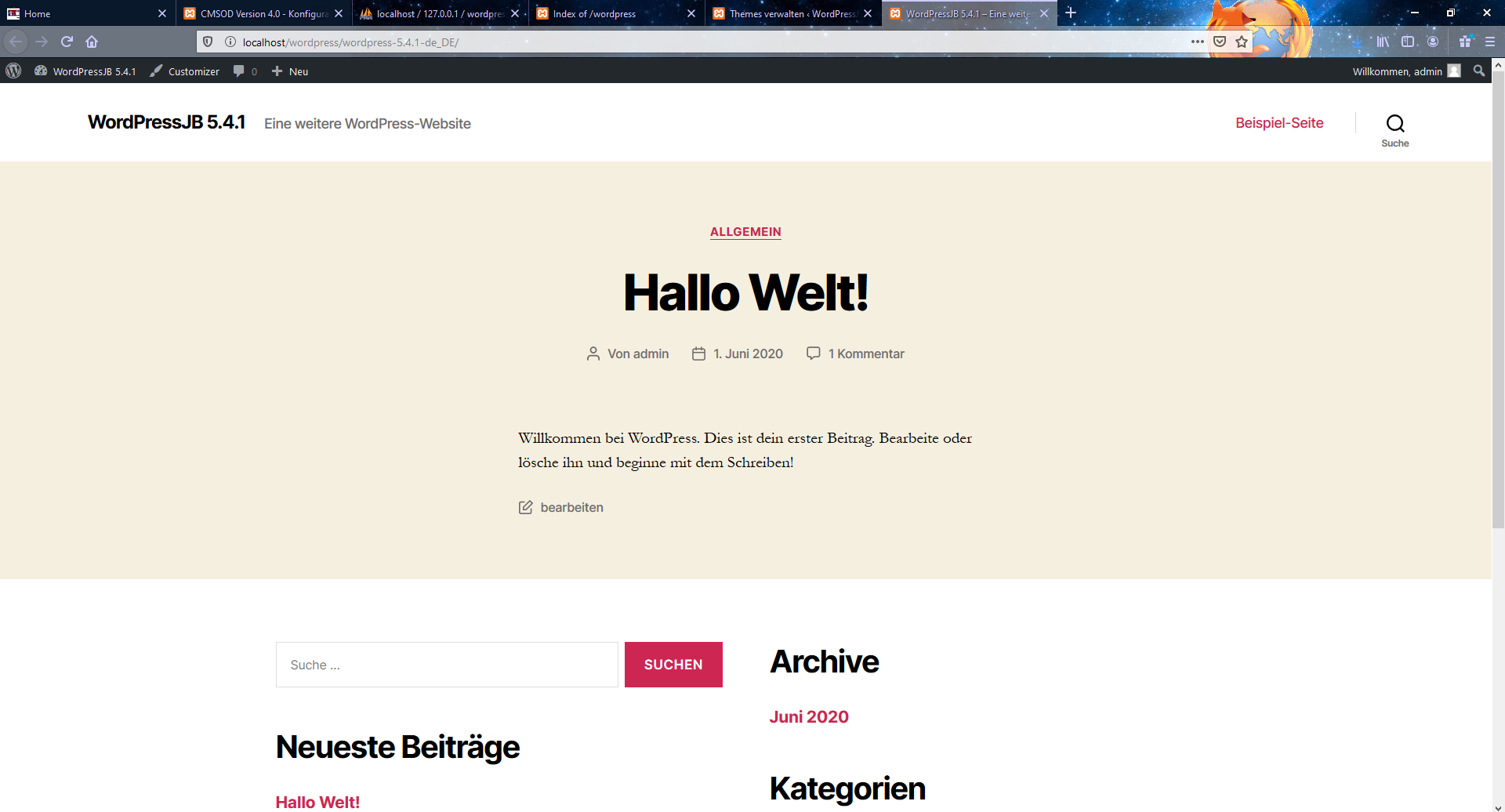
Frontend¶
Neben der Bezeichnung Frontend wird gerne auch
Site oder
Website
benutzt.
URL zu einem WordPress Projekt: http://localhost/wordpress/wordpress-montag
Also die Projekt-Adresse - in diesem Fall eine einfache Ordner-Struktur auf unserem XAMPP-Testserver - im Browser aufrufen.

WordPress Site mit Theme Twenty Twenty (Frontend)¶
Später dann gerne mit VHost-Konfiguration in der
Form http://www.wordpress-montag.local umsetzen.
Wichtig
Bei solchen Änderungen müssen wichtige WordPress interne Konfigurationen (manuell) angepasst werden, damit alle Pfade für die WordPress-Techniken wieder passen!
Backend¶
Bei WordPress hat sich mittlerweile für die Administrationsoberfläche Backend der Begriff Dashboard eingebürgert.
URL für das Dashboard:
http://localhost/wordpress/wordpress-montag / wp-admin
Also einfach an die Projekt-Adresse / URL noch wp-admin anhängen!

WordPress Dashboard (Backend)¶
Mit dieser Ansicht finden wir die Administration von WordPress vor. Für diese Administration ist eine Anmeldung (engl. Login) notwendig, die während der Installation konfiguriert wurde.
In der hier dargestellten Installation wird das WordPress-Projekt in einer Unterordner-Struktur des Webserver verwaltet und auch angesprochen! Anm.: wir arbeiten hier also ohne VHost!
Basiskonfiguration¶
Damit diese Technik sauber funktioniert, hat WordPress während der Installationsroutine die nötigen Konfiguration sauber im Projekt hinterlegt.
Dashboard - Einstellungen:
WordPress-Adresse (URL):
http://localhost/wordpress/wordpress-seminarWebsite-Adresse (URL):
http://localhost/wordpress/wordpress-seminar
Rewrite Anweisungen in Webserver Datei .htaccess
RewriteBase /wordpress/wordpress-seminar/RewriteRule . /wordpress/wordpress-seminar/index.php [L]Anm.: Leerzeichen zwischen
.und/
# BEGIN WordPress
# Die Anweisungen (Zeilen) zwischen `BEGIN WordPress` und `END WordPress` sind
# dynamisch generiert und sollten nur über WordPress-Filter geändert werden.
# Alle Änderungen an den Anweisungen zwischen diesen Markierungen werden überschrieben.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wordpress/wordpress-seminar/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wordpress/wordpress-seminar/index.php [L]
</IfModule>
# END WordPress
Die Zeilen für RewriteBase und RewriteRule müssen bei der Nutzung von VHost-Technik angepasst werden:
RewriteBase /RewriteRule . /index.php [L]
Die Regeln besagen für VHost-Konfigurationen, dass das Rewriting im Quasi-Hauptverzeichnis stattfinden soll.
Die Konfiguration für die Datenbankkonnektion
findet man in der Datei wp-config.php.
<?php
/**
* Grundeinstellungen für WordPress
*
* Zu diesen Einstellungen gehören:
*
* * MySQL-Zugangsdaten,
* * Tabellenpräfix,
* * Sicherheitsschlüssel
* * und ABSPATH.
*
* Mehr Informationen zur wp-config.php gibt es auf der
* {@link https://codex.wordpress.org/Editing_wp-config.php wp-config.php editieren}
* Seite im Codex. Die Zugangsdaten für die MySQL-Datenbank
* bekommst du von deinem Webhoster.
*
* Diese Datei wird zur Erstellung der wp-config.php verwendet.
* Du musst aber dafür nicht das Installationsskript verwenden.
* Stattdessen kannst du auch diese Datei als wp-config.php mit
* deinen Zugangsdaten für die Datenbank abspeichern.
*
* @package WordPress
*/
// ** MySQL-Einstellungen ** //
/** Diese Zugangsdaten bekommst du von deinem Webhoster. **/
/**
* Ersetze datenbankname_hier_einfuegen
* mit dem Namen der Datenbank, die du verwenden möchtest.
*/
define( 'DB_NAME', 'wordpress_seminar' );
/**
* Ersetze benutzername_hier_einfuegen
* mit deinem MySQL-Datenbank-Benutzernamen.
*/
define( 'DB_USER', 'root' );
/**
* Ersetze passwort_hier_einfuegen mit deinem MySQL-Passwort.
*/
define( 'DB_PASSWORD', '' );
/**
* Ersetze localhost mit der MySQL-Serveradresse.
*/
define( 'DB_HOST', 'localhost' );
/**
* Der Datenbankzeichensatz, der beim Erstellen der
* Datenbanktabellen verwendet werden soll
*/
define( 'DB_CHARSET', 'utf8mb4' );
/**
* Der Collate-Type sollte nicht geändert werden.
*/
define('DB_COLLATE', '');
/**#@+
* Sicherheitsschlüssel
*
* Ändere jeden untenstehenden Platzhaltertext in eine beliebige,
* möglichst einmalig genutzte Zeichenkette.
* Auf der Seite {@link https://api.wordpress.org/secret-key/1.1/salt/ WordPress.org secret-key service}
* kannst du dir alle Schlüssel generieren lassen.
* Du kannst die Schlüssel jederzeit wieder ändern, alle angemeldeten
* Benutzer müssen sich danach erneut anmelden.
*
* @since 2.6.0
*/
define( 'AUTH_KEY', 'iGonr U7WeS3`<y<Zr8NS_ujtb$z;hfl&b-9<pDz.{< xl@]*WBlLw8XF' );
define( 'SECURE_AUTH_KEY', '1G]h~gFDipD>`dE4iDrX:UZi-<WtzW07OQw,[Le7G:C^GuZ<cP]y3U`(Z' );
define( 'LOGGED_IN_KEY', 'Fo;1#Q5ADjR~@PMX@u%e$E6WsJe!?`laBT{t0S?874ywAp<eJx?lo~J){' );
define( 'NONCE_KEY', 'Fp6in7f~}V~|am_}.;*/Gebr85:_5=Lh{i/B:E*u#u[lagBc:YK!Aj6q{' );
define( 'AUTH_SALT', '@ilx/ hg2cAJ_wlNc/ rvm3nqIbAkKS)KsxfdlH&+kHcSyYF0H8bp}f-q' );
define( 'SECURE_AUTH_SALT', 'Gd7S^MJdc(PgNvj@),ay{w1sF8kmh-IaLcaw51i$su81BT}:g_113O,Cu' );
define( 'LOGGED_IN_SALT', 'Wa:0>9+o.TFtR[Yj<uRmE2%nM=^[Dw-fCc)xnRBrU~Vy]Oxd:NmPJfi]g' );
define( 'NONCE_SALT', '{I&g7F[f.g`fQmGVfK}KO9{fKNFmg]Quc)!iP_tO?!k4N}eF8TE($^bJ5' );
/**#@-*/
/**
* WordPress Datenbanktabellen-Präfix
*
* Wenn du verschiedene Präfixe benutzt, kannst du innerhalb einer Datenbank
* verschiedene WordPress-Installationen betreiben.
* Bitte verwende nur Zahlen, Buchstaben und Unterstriche!
*/
$table_prefix = 'wp_';
/**
* Für Entwickler: Der WordPress-Debug-Modus.
*
* Setze den Wert auf „true“, um bei der Entwicklung Warnungen und Fehler-Meldungen angezeigt zu bekommen.
* Plugin- und Theme-Entwicklern wird nachdrücklich empfohlen, WP_DEBUG
* in ihrer Entwicklungsumgebung zu verwenden.
*
* Besuche den Codex, um mehr Informationen über andere Konstanten zu finden,
* die zum Debuggen genutzt werden können.
*
* @link https://codex.wordpress.org/Debugging_in_WordPress
*/
define( 'WP_DEBUG', false );
/* Das war’s, Schluss mit dem Bearbeiten! Viel Spaß. */
/* That's all, stop editing! Happy publishing. */
/** Der absolute Pfad zum WordPress-Verzeichnis. */
if ( ! defined( 'ABSPATH' ) ) {
define( 'ABSPATH', dirname( __FILE__ ) . '/' );
}
/** Definiert WordPress-Variablen und fügt Dateien ein. */
require_once( ABSPATH . 'wp-settings.php' );
Eine beispielhafte WordPress-Konfigurationsdatei
wp-config.php (fast) ungekürzt.
Hinweis
Diese Konfigurationen müssen bei Projektumzügen beachtet werden!
Wer einmal alle WordPress-Optionen sehen möchte nutzt wp-admin + options.php:
http://localhost/wordpress/wordpress-seminar /
wp-admin / options.php
Projektordner¶
Vor bzw. nach der Installation findet man folgende Ordner-/Dokumentstruktur vor:
(Anm.: weitere Erläuterungen / Ausführungen folgen in Seminaren / bei den Übungen)
Ordner¶
./wp-admin
Backend - also die Admin-Oberfläche (Dashboard). Hinweis: niemals Änderungen vornehmen!
./wp-includes
Technik - inkludierte/eingefügte Skripte und PHP-Techniken. Hinweis: niemals Änderungen vornehmen!
./wp-content
Unser eigentliches Wordpress-Projekt - alles, was zu unserer WordPress-Website gehört:
./wp-content/languages- Sprachinfos./wp-content/plugins- Plugins / Erweiterungen./wp-content/themes- Themes (Designs / Layouts)
Nach der Installation:
./wp-content/upgrade- Aktualisierungen/Upgrades recovern können./wp-content/uploads/year/month- Ordner für Medien-Uploads./wp-content/mu-plugins- Must-Use Plugins
Dateien¶
index.php - Hauptdatei für Projekt.
Anm.: die index.php lädt wp-blog-header.php und weist WordPress an, das Theme zu laden!
Hier mal der PHP-Code der Hauptdatei unseres WordPress-Projekts: aber keine Angst - wir werden jetzt nicht anfangen zu coden ;-)
1<?php
2/**
3 * Front to the WordPress application. This file doesn't do anything, but loads
4 * wp-blog-header.php which does and tells WordPress to load the theme.
5 *
6 * @package WordPress
7 */
8
9/**
10 * Tells WordPress to load the WordPress theme and output it.
11 *
12 * @var bool
13 */
14define( 'WP_USE_THEMES', true );
15
16/** Loads the WordPress Environment and Template */
17require( dirname( __FILE__ ) . '/wp-blog-header.php' );
wp-config.php - Konfigurationsdatei für Projekt - siehe
Datenbank-Connection
Anm. vor der Installation: wp-config-sample.php
license.txt - Lizenzdatei
liesmich.html, readme.html - deutsche und englische Hilfen zu WordPress
wp-... .php - diverse Helper-Skripte
In vielen Ordnern finden sich Dummy-PHP-Dateien, die den direkten Aufruf der Ordner weiter absichern:
1<?php
2// Silence is golden.
Anmerkung für die PHP-Programmierer: Eigentlich müsste der PHP-Code
am Ende sauber mit ?> beendet werden. Aber bei den Dummy-Dateien
empfiehlt sich tatsächlich diese offene Schreibweise.
Bilder und Medien¶
Es heißt ja „ein Bild sage mehr als 100 Worte“ - und das stimmt selbstverständlich auch im Web.
Allerdings ist die Bereitstellung der gewünschten Medieninfos nicht immer ganz einfach. Und natürlich wollen wir auch eine einheitliche Bildsprache in unserem WordPress-Projekt einhalten.
Für die optimale Nutzung von Bildern müssen diese Bilder entsprechend webtauglich und in passenden Dimensionen und Proportionen bereitgestellt werden!
Bildmaterial¶
WordPress übernimmt das Upload-Bild immer auch in der Originalgröße!
Die Aufgabe lautet also: Bilder webtauglich machen!
Aus den aktuellen Smartphone, iPad, Tablets, Kompaktkameras, Digitalen Spiegelreflexkameras kommen Mega-Pixel in MegaBytes.
Beispiel für eine 24-Mega-Pixel (z.B. Nikon D5200):
6000 x 4000 Pixel ergeben ca. 10 bis 15 MB für vorkomprimierte JPEGs.
Beispielbilder mit (nahezu) uneingeschränkten Lizenznutzungen: (hier eine kleine Auswahl)

Pexels - Unsplash - Pixabay¶
Diese Angaben natürlich - wie immer ;-) - ohne Gewähr. Das obige Mosaik zeigt die direkte Auswahlmöglichkeit von Bildern mittels Suchbegriffen über die Palette Stock von Affinity Photo - nice! (Anm. 2022: leider nicht mehr uneingeschränkt so in Affinity SW integriert)
Bei den genutzten Bildern sind immer die Quellen und Lizenzen zu beachten!
Bildverarbeitung¶
Die Verarbeitung und Optimierung von Bildern soll hier nicht zum Schwerpunkt werden. Also einfach ein paar Tipps zu Anwendungen, die einem das Leben sehr viel einfacher machen können ohne gleich zum Bildverarbeitungsprofi mutieren zu müssen.
Tools zum sehr einfachen Kleinrechnen von Bildmaterial:
RIOT - Radical Image Optimization Tool (Riot ) - super einfach!
Paint.Net (getpaint.net )
Windows-Tools: 3D-Paint oder nur MS Paint
alternative Bildbearbeitungsprogramme von GIMP über Affinity Photo bis hin zu Photoshop
Übungen: Bildoptimierung per Klick mit RIOT für gewünschte Bilder in 800px (Beiträge) und 1600px (Header / Slider)
Anm.: als Trainer stelle ich auch immer webtaugliche Bilderserien in Seminaren bereit.
Medien - Mediathek¶
Hinweis
Bilder immer „webtauglich“ in die Mediathek hochladen.
Empfehlungen zur Arbeit mit Medien:
Tipp
Medien immer erst sauber und voll dokumentiert (Titel, Beschriftung, Alternativtext, Beschreibung) in die Mediathek aufnehmen und erst dann in den Beitragsbereichen (Post-Blöcken) aufnehmen.
WordPress erstellt dann mit Hilfe der PHP-Grafik-GD-Bibliothek nach instellungen im Dashboard kleinere, dimensionierte Bildformate.
Grob handelt es sich dabei um folgende Bildvarianten:
Vorschaubild
Mittel
Volle Größe
Genauer regelt das genutzte WordPress-Theme die Dimensionen der Bildmaterialen !
Leider muss man auch empfehlen die Zugriffe auf die Mediathek von WordPress nicht über FTP zu realisieren: dadurch würde man keine weiteren Bilddimensionen und auch keine Verfügbarkeit in der WordPress-Datenbank erhalten.
Für das Neugenerieren von Bildern und Bildinfos gibt es spezielle Plugins.
Solche Arbeiten sind auch nach Themes-Wechseln nötig, da wahrscheinlich die fraglichen Themes nicht genau die gleichen ilddimensionierungen nutzen.

Medienversionen Theme Twenty Twenty-Two¶
Größenordnung/Empfehlung:
Bildmaterial in ca. Full-HD (1920 x 1080 px) lokal vorbereiten und dann checken, dass ein 800px-Bild immer (deutlich) kleiner als 100kB ist!
Tipps und Tools für die Bildoptimierung für das Web folgen.
Jedes Bild sollte immer sauber mit seinen Grund-Infos versehen werden:
Titel
Beschriftung
Alternativtext
Beschreibung
Durch Übungen/Tests sollte man herausfinden, wo/welche Info in der Site ausgegeben/angezeigt wird.
Wichtig
Nachträgliche Änderungen der Daten in der Mediathek bei den Bildern wirkt sich nicht auf die Daten in der Site aus!
Profitipp: (aber wieder mit Zusatztechnik in Form von WordPress Plugins)
Die Qualität der „Kleinrechnung“ von Bildmaterialien lässt sich mit Hilfe des Tools ImageMagick auf dem Webserver deutlich verbessern!
Hierfür gibt es entsprechende WordPress-Plugins, die dann für WordPress die Technik auf ImageMagick umstellen.
WordPress Projekt Plan¶
Und eigentlich geht es hier natürlich um Ihr/Euer WordPress Projekt und nicht darum, wie ich die Sache angehen würde ;-)
Nach allen Techniken im Schnelldurchlauf hier mal ein beispielhafter Ablauf für ein eigenes Projekt.
Und vorab ein Tipp für die professionelle Projektplanung für Webprojekte.
Tipp
Professionelle Projektplanung
Eine komplette Planung und Koordination für ein Webprojekt wird in der Literatur J. Jacobsen benutzerfreun.de „Website-Konzeption - Erfolgreiche Websites planen, umsetzen und betreiben“ ausführlich und exemplarisch beschrieben.
Wir gehen also mal ein Projekt an: (und wieder sei betont: eine beispielhafte Vorgehensweise)
Bereitstellung der Basistechniken:
Neues Blanko WordPress-Projekt auf einem lokalen Entwicklungssystem erstellen
Vorschlag: das fertige XAMPP-CMSOD von Ihren Teilnehmer-Unterlagen als Entwicklungssystem
Alternative: gleich beim Hoster mit passender Domain-Adresse (oder Relaunch-Adresse) und https-Unterstützung installieren und entwickeln!
Kategorien, Beiträge, Menüs (planen / erstellen)
Anm.: alles erst einmal mit Standard-Template Twenty Nineteen
Ausstattung mit Erweiterungen/Techniken nach Wahl:
Theme / Child-Theme, PlugIns
WordPress-Projekt stetig während der Überarbeitung sichern:
Backup(s) erstellen: site-localhost-xxxxyyzz-hhmmss.jpa
hier: Beispielhafte Sicherung mit Akeeba Backup für WordPress
Anm.: für WordPress gibt es haufenweise Backup-/Umzug-Tools:
Duplicator, All-In-OneWP, UpdraftPlus, BackWPup, …
… die Zeit vergeht! …
Theming - wir perfektionieren das Design für die Website:
Theme (das Design) - die größte „Baustelle“
… die Zeit vergeht! …
… die Zeit vergeht! …
Jetzt sind Sie fertig! (Anm.: ne - ist man nie ;-)
und haben eine „letzte“ Sicherung / einen Sitestatus: site-localhost-development-final-yyyymmdd-hhmmss.jpa
Hostingumgebung:
Hoster suchen / finden / Domain konfigurieren
Domain:
mein-wordpress-projekt.de- über Hostingverwaltung konfigurierenWebserver-Projektordner:
./wordpress-projekt- über Hostingverwaltung oder per sFTP/SSHFür die Datenbank muss vorher im Kundencenter des Hosters eine entsprechende DB erstellen
Die DB-Zugangsdaten muss man kennen und sollte eine entsprechende Dokumentation besitzen!
Übertragen und Wiederherstellen der Ordner und DB beim Hoster (z.B. mittels Akeeba Kickstart)
Lokales Entwicklungsprojekt auf Hosting veröffentlichen / übertragen
Anpassungen im Dashboard (Einstellungen URLs) und
wp-config.php
Das Ganze an dieser Stelle natürlich nur im Zeitraffer und als Timeline mit praxigerechter Reihenfolge.
Aber am Ende gibt es da nicht die eine richtige Lösung oder Herangehensweise - man selber entscheidet nach seinen eigenen Fähigkeiten, Kenntnissen und Techniken.
WordPress Nutzung¶
Empfehlung: für eine saubere Analyse der WordPress-Rohinstallation sollte man erst einmal keinerlei Themes ändern/aktivieren, sondern nur die frische Projektsite mit einem Standard-Theme nutzen.
Für eine Admin-lose Betrachtung der Website (siehe Werkzeugleiste im CMS-Frontend) sollte man einen weiteren, alternativen Browser nutzen, oder wenigstens über die Profileigenschaften des Admins die Werkzeugleiste deaktivieren.
Also z.B.:
WordPress-Dashboard (Backend) mit Mozilla Firefox und
Website (Frontend) mit Google Chrome
oder natürlich andere Kombinationen/Browsern.
Tatsächlich benötigt man für bestimmte Tests (s. z.B. Kommentare in Blog-Posts) sogar noch einen dritten Browser!
Aber man sollte die Site ja eh immer mit den unterschiedlichsten Browsern testen.
Wir wollen uns einen ersten Überblick über die folgenden WordPress-Techniken verschaffen:
Dashboard
Gutenberg (Block-Editor)
Blocktypen
Kategorien und Tags
Plugins - Erweiterungen
Kommentare
Seiten
Menüs
Themes
Und los geht es …
Dashboard¶
Wir starten mit einem ausführlichen Rundgang durch das Backend von WordPress - dem Dashboard.
Sicherlich - gerade für Einsteiger - eine der besseren Backend-Lösungen im CMS-Bereich und dadurch auch erheblich am Erfolg und der Verbreitung von WordPress beteiligt.
Anm.: Die folgende Übersicht lässt sich per Klick (in den HTML-Versionen) vergrößern.

WordPress Dashboard¶
Wir werden mit einem Gang durch das Dashboard die nächsten Schritte vorbereiten.
Gutenberg¶
Wir machen erste Schritte mit dem neuen Block Editor Gutenberg“ (eingeführt mit WordPress 5).
Anm.: Gutenberg kann/könnte später auch gegen den alten Classic Editor TinyMCE austauschen bzw. kombinieren.
Tipp
Mit der Konzentration der WordPress Entwickler auf Block-orientierte Techniken und Themes (spätestens mit WordPress 5.9) sollte man sich aber mit Gutenberg anfreunden!
Gutenberg (und WordPress im Ganzen) lässt sich auch über Tastatur gut bedienen:
Tastaturkürzel anzeigen lassen für Gutenberg: Umschalten + Alt + H
65+ WordPress Tastenkombinationen zum Schreiben, Gutenberg + mehr
Bei der Übernahme von Texten aus anderen Programmen kann man mit und ohne Formate einfügen
Strg + V - mit Formaten einfügen
Umschalten + Strg + V - ohne Formatierungen einfügen!
Übersicht Blocktypen¶
Nicht vollständig und aufgrund der Vertiefung der Block-Techniken womöglich auch nicht mit den neuesten Block-Möglichkeiten:
Meistgenutzt - die „usual suspects“ und gerade genutzten Typen
Allgemeine Blöcke - Absatz, Bild, Überschrift, Bild, Galerie, Cover, Zitat
Praxis: Textfluss um Bilder mit Ausrichtungen
Formatierung - hier: Tabelle nutzen
Layout-Elemente - hier: Mehr (Trennung des „Teasers/Anreißer“ vom kompletten Post-Restbeitrag)
Widgets - Technik-Schnippsel für z.B. „Neue Kommentare“
Einbettungen - hier: Youtube Video, Twitter Feed ausprobieren
Wichtig
Beim Einbinden von Multimedia-Daten bitte immer Rechte / Copyrights beachten!
Der Blocktyp Absatz ist wörtlich zu nehmen: wir drücken Return (aka Enter) dann bekommen wir einen neuen Absatz(-Block).
Mit Umschalten + Return bleiben wir im Block, denn hier handelt es sich um einen Zeilenumbruch. Hier sollte man sich auch immer mal wieder den erzeugten Quellcode anschauen, der die unterschiedliche Tag-Zuordnung verdeutlicht:
Return: neuer Absatz mit Tag
<p> ... </p>Umschalten + Return: Zeilenumbruch mit Tag
<br>
Die unterschiedlichen Tags entsprechen der normalen Word-Nutzung.
Wichtig
Das ist für das CSS-Styling sehr wichtig!
Für das Einschätzen von Design/Layouts sollte man Test-Texte nutzen (Stichwort: Lorem Ipsum Dummytexte).
Blöcke können über wiederverwendbare Blöcke abgelegt und bei nächster Nutzung schnell über die Rubrik Wiederverwendbar ausgewählt und angewendet werden!
Diese wiederverwendbaren Blöcke können sogar separat bearbeitet und als JSON exportiert und importiert werden.
Hinweis
FunFact: bitte mal Wordpress falsch in Post schreiben (siehe kleines p) und schauen, was in der Beitragsansicht passiert!
Themes erkunden¶
Über das Dashboard - Design - Themes bekommen wir eine Übersicht über die installierten Themes und können weitere Konfigurationen vornehmen.
Hinweis
Mit WordPress 5.9 wurde ein erstes Block-Theme Twenty Twenty-Two als Standard-Theme ausgeliefert, dessen Konfigurationen sich anders gestalten. Später hierzu mehr bei Vertiefungen zu Themes.
Mit Hilfe des Customizer können die im aktiven (klassischen) Theme hinterlegten Techniken und Konfigurationen angepasst werden:
Website-Information:
z.B. Name der Site, Info zur Site
Farben
z.B. Primärfarbe für Links und Bildeffekte
Menüs
hier finden sich die Menü-Konfgurationen wieder
Widgets
diverse Technik-Schnippsel; z.B. Schlagwörter-Wolke
Startseiten-Einstellungen
Zusätzliches CSS
Wie gesagt: die Optionen hängen immer auch vom verwendeten Theme ab!
Wichtig
Die Themes nur nutzen und keinerlei Änderungen an der Technik der Themes vornehmen. Für die Rekonfiguration von Themes nutzt man die WordPress Child-Themes.
Sprachen zuordnen¶
Tests mit verschiedenen Website-Sprachen: Deutsch, English, Dänisch, …
Das Dashboard wechselt die Sprache, weil bei den Benutzerprofile immer die Website-Sprache als Standard eingestellt ist.
Das kann man aber natürlich über das eigene Benutzerprofil anpassen!
Die Website liefert an vielen Stellen die gewünschten Sprachen aus:
Infos zu Beiträgen
Suchbox
und mehr …
Hier bedient sich WordPress des Ordners ./wp-content/languages
und der .mo und .po Dateien.
Für deren Bearbeitung gibt es sogar einen speziellen Editor: PoEdit
Links zu PoEdit:
Seiten erstellen¶
Wir betrachten anfangs oft nur Beiträge, also die klassichen Posts/Blog-Posts (siehe später Vergleich zu Seiten ).
Engl.: Pages - die statischen Beitragsauslieferungen als Alternative zu Beiträgen (Posts)
Für die Verfügbarkeit dieser Seiten sollte man sich Menüs bauen - sonst findet man die Seiteninhalte nur über die Suche!
Seiten haben keine Kategorien und können nicht getagt werden!
Plugin Test¶
Wir wagen eine erste Kontaktaufnahme mit Plugins (Erweiterungen) bei WordPress.
Für die eingefügten Bilder und Galerien wollen wir eine dynamische Präsentation einbauen: Lightbox Technik.
Vorschlag für Plugin Test: Simple Lightbox (Link Simple Lightbox ) von Archetyped
Über Plugins im Dashboard lässt sich das gewünschte Plugin leicht finden, installieren und aktivieren.
Die hier genutzte Technik ist sofort (out-of-the-box) funktionstüchtig.
Hinweis
Bei Bildern / Galerien muss lediglich der Link auf Medien-Datei gesetzt werden - Voilá. Und wir müssen uns immer Gedanken machen beim Einsatz von Plugins - hierzu später mehr.
Wir sehen - im besten Falle - die einfache Nutzung/Bereitstellung von WordPress Plugins. Das ist aber auch bei vielen WordPress Projekten später das Problem: zuviele, unnötige, nicht update-fähige oder gar unsichere Plugins!
Kommentare testen¶
Übungen zum Kommentieren von Beiträgen (Posts)
Wichtig
Verschiedene Browser für Site und Dashboard nutzen!
Konfigurationen für Kommmentare findet man unter Einstellungen - Diskussion.
Bitte die automatische Aktivierung neuer Kommentare eher konservativ und zurückhaltend konfigurieren.
Auf größeren WordPress-Plattformen benötigt man da sicherlich wieder technische Unterstützung (siehe Plugins).
Avatare - Hinweise auf Gravatar (Plattform für Benutzer-Avatare im World Wide Web)
WordPress unterstützt die Gravatar-Plattform in besondere Weise: siehe Fa. Automattic - die treibende Kraft hinter WordPress und vielen Plugins/Techniken.
Technik Einführung¶
In diesem Abschnitt wollen wir verschiedene WordPress Techniken etwas mehr beleuchten.
… tbc …
Seitentypen (CPT)¶
Einstimmung: immer sauber die Seiten (Pages) und die Beiträge (Posts) auseinanderhalten!
Die Technik müsste (in deutsch) eigentlich Beitragstypen heißen!
Der WordPress Standard kennt die folgendenen zwei Typen: (siehe auch Beiträge vs. Seiten: Gegenüberstellung)
Beiträge (Blog-Posts - die klassische Auslieferung: Blogtechnik)
Seiten (Pages - Statische Seiten; keine Kategorien, keine Tags, Menü für Linking benötigt, …)
Wir wollen uns jetzt eigene Seitentypen für Beiträge erstellen: Custom Post Types (CPT)
Hinweis
Für die Profis: besser werden die CPT-Code später in eigenen Plugins ausgelagert.
CPT Linksammlung¶
Anleitungen:
https://www.cpu20.de/2015/wordpress-cms-eigene-seiten-typen-definieren/
https://www.drweb.de/wordpress-intern-einstieg-custom-post-types-50402/
mit Video und Plugin vs. manuell
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-post-types-in-wordpress/
Custom Post Type als Plugin
Icons für Dashboard
Plug-ins für Custom Post Types
CPT Beispiel¶
Praxisbeispiel für einen neuen Seitentyp Veranstaltungen
nach Anleitung „WordPress 5 - Das umfassende Handbuch - Richard Eisenmenger - Kap. 19.1“
1<?php
2/**
3 * Plugin Name: WH Custom Post Type
4 */
5function add_wh_events() {
6 $labels = array(
7 'name' => 'Veranstaltungen',
8 'singular_name' => 'Veranstaltung',
9 'add_new' => 'Erstellen',
10 'add_new_item' => 'Neue Veranstaltung erzeugen',
11 'edit_item' => 'Veranstaltung bearbeiten',
12 'new_item' => 'Neue Veranstaltung',
13 'view_item' => 'Veranstaltung ansehen',
14 'view_items' => 'Veranstaltungen ansehen',
15 'search_items' => 'Nach Veranstaltungen suchen',
16 'not_found' => 'Nichts gefunden',
17 'not_found_in_trash' => 'Nichts im Papierkorb gefunden',
18 'all_items' => 'Alle Veranstaltungen',
19 'archives' => 'Veranstaltungsarchiv',
20 'attributes' => 'Veranstaltungsattribute',
21 'insert_into_item' => 'Einfügen',
22 'uploaded_to_this_item' => 'Medien für Veranstaltungen',
23 'featured_image' => 'Veranstaltungs-Flyer',
24 'set_featured_image' => 'Veranstaltungs-Flyer festlegen',
25 'remove_featured_image' => 'Veranstaltungs-Flyer entfernen',
26 'use_featured_image' => 'Veranstaltungs-Flyer verwenden',
27 'menu_name' => 'Veranstaltungen',
28 'filter_items_list' => 'Veranstaltungen',
29 'items_list_navigation' => 'Veranstaltungen',
30 'items_list' => 'Weitere Veranstaltungen',
31 'name_admin_bar' => 'Veranstaltung',
32 );
33
34 $args = array(
35 'labels' => $labels,
36 'supports' => array( 'title', 'editor', 'excerpt', 'thumbnail', 'comments', 'trackbacks', ),
37 'taxonomies' => array( 'category', 'post_tag' ),
38 'hierarchical' => false,
39 'public' => true,
40 'show_in_rest' => true,
41 'show_ui' => true,
42 'show_in_menu' => true,
43 'show_in_nav_menus' => true,
44 'show_in_admin_bar' => true,
45 'menu_position' => 5,
46 'can_export' => false,
47 'has_archive' => true,
48 'exclude_from_search' => false,
49 'publicly_queryable' => true,
50 'rewrite' => array('slug' => 'veranstaltung'),
51 'capability_type' => 'page',
52 );
53 register_post_type( 'wh_event', $args );
54}
55add_action( 'init', 'add_wh_events', 0);
Die Skriptbezeichnung wh-custon-post-type.php weist auf das WordPress Handbuch hin.
Die Datei muss im Ordnerpfad ./wp-content/plugins/wh-custom-post-type.php gespeichert sein.
Der Post-Type heißt wh_event - siehe hierzu auch Quellcode im Dashboard: CSS-ID menu-posts-wh_event. Darüber könnte
man dann auch ein individuelles Icon stylen: Dashicons .
Hierzu im Code einfach im Array $args (ab Zeile 34) eine neue Array-Zeile 'menu_icon' = 'dashicons-tickets', hinzufügen.
Damit die Veranstaltungen in der Site (im Frontend) auch ausgeliefert werden, kann man einzelne Veranstaltungen oder auch eine Blogging-Ansicht aller Veranstaltungen (siehe Veranstaltungsarchiv) in ein Menü aufnehmen.
Die speziellen Felder für die Spezial-Posts Veranstaltungen werden natürlich nicht einfach mit ausgegeben, da die Theme-Techniken nur die Normal-Posts - also die Beiträge (bzw. Seiten) - kennen und deren Infos ausgeben.
Für eine einfache - und technisch unsaubere - Lösung kann man die nötigen DB-Feldinformationen auch direkt mit ein paar PHP-Zeilen in den Standard-Templates-Skripten für die Ausgabe einzelner Beiträge / Seiten integrieren.
Für diese Einzelseiten kennt die WordPress-Architektur (siehe WP Hierarchy ) für Posts folgende Reihenfolge: Template Hierarchy
single-{post-type}-{slug}.php – (Since 4.4) First, WordPress looks for a template for the specific post. For example, if post type is product and the post slug is dmc-12, WordPress would look for single-product-dmc-12.php.
single-{post-type}.php – If the post type is product, WordPress would look for single-product.php.
single.php – WordPress then falls back to single.php.
singular.php – Then it falls back to singular.php.
index.php – Finally, as mentioned above, WordPress ultimately falls back to index.php.
Man könnte also die singular.php aus dem Theme „Twenty Twenty“ wie folgt ergänzen:
1<?php
2/**
3 * The template for displaying single posts and pages.
4 *
5 * @link https://developer.wordpress.org/themes/basics/template-hierarchy/
6 *
7 * @package WordPress
8 * @subpackage Twenty_Twenty
9 * @since Twenty Twenty 1.0
10 */
11
12get_header();
13?>
14
15<main id="site-content" role="main">
16
17 <?php
18
19 if ( have_posts() ) {
20
21 while ( have_posts() ) {
22 the_post();
23
24 if ( $custom = get_post_custom() ) {
25 $location = ( isset($custom['location'][0] )) ? 'in ' . $custom['location'][0] : '';
26 $eventdate = ( isset($custom['eventdate'][0] )) ? 'am ' . date_i18n(get_option( 'date_format' ), strtotime($custom['eventdate'][0])) : '';
27 if ( !empty( $location ) || !empty ($eventdate)) {
28 echo ' <h3 class="comments-area">Veranstaltung ' . $location . ' ' . $eventdate . '</h3>';
29 }
30 }
31
32 get_template_part( 'template-parts/content', get_post_type() );
33 }
34 }
35
36 ?>
37
38</main><!-- #site-content -->
39
40<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?>
41
42<?php get_footer(); ?>
Oder man könnte sich eine passende single-wh_event.php schreiben, denn der Post Type ist ja wh_event.
Bitte später unbedingt für solche Ausgaben besser eigene Child-Themes nutzen, da man sonst bei Theme-Updates die Anpassungen wieder verliert!
Rollenverwaltung¶
WordPress kennt 5 Standard-Rollen. Diese Rollenverwaltung kann über (meist kostenpflichtige) Plugins erweitert werden.
Anleitungen zu Benutzerrollen:
Bei Übungen zu Benutzerrollen bitte beachten:
Hinweis
Bitte zum Testen der Benutzerumgebungen wieder unbedingt einen zweiten, alternativen Browser nutzen!
… tbc …
Classic Editor¶
Wer statt mit Gutenberg (Block-Editor) lieber mit dem klassischen TinyMCE Editor arbeiten möchte installiert sich einfach das Plugin Classic Editor (auch als Advanced-Version verfügbar).
Nach der Installation stehen wieder Einstellungen für das Plugin zur Verfügung:
Standard-Editor festlegen
Auswahlmöglichkeit zwischen Editoren anbieten
Tipp
Standardmäßig den neuen Block-Editor Gutenberg nutzen!
… tbc …
Plugins¶
Wir wollen WordPress erweitern! Aber wie immer: was man auf der einen Seite hinzubekommt, muss man vielleicht auf der anderen Seite etwas bezahlen.
Wie bei den Themes sollte man sich zu den Plugins („Pro & Contra“) genauere Gedanken machen und vorab Tests durchführen.
Die Plugins aus dem „WordPress-Repository“ und aus freien Quellen einschätzen und dann testen:
Feedback zum Plugin
Aktualität
Downloads
Technische Parameter: Konfigurationsmöglichkeiten, Abhängigkeiten von anderen Plugins, Unverträglichkeit mit anderen Plugins
Entwicklerteam / Hersteller-Website
Kosten
Rücklink zu Hersteller nötig?
Support / Forum / Dokumentation
Hinweis: den Einsatz von Plugins also immer sehr gut abwägen! Wenn man erst einmal von einem Plugin „abhängig“ ist, dann ist guter Rat oft teuer, wenn diese Techniken auf einmal nicht mehr verfügbar sind oder nicht mehr funktionieren.
Hier mal eine kleine übersicht zu WordPress Plugins:
Technik |
Plugin |
Anmerkungen |
|---|---|---|
Spam |
Akismet (Fa. Automattic) |
Kostenpflichtig |
Spam |
Antispam Bee (Sergej Müller) |
Alternative zu Akismet |
Formulare |
Contact Form 7 |
sehr aufwändig |
Lightbox |
Simple Lightbox (Archtyped) |
1-Klick-Solution |
Sitemap |
Google XML Sitemap (A. Brachhold)“ |
erstellt Googles sitemap.xml |
SEO |
Yoast SEO (Team Yoast)“ |
sehr aufwändig |
Wartung |
WP Maintenance Mode (Designmodo)“ |
für Updates / Relaunches |
Tote Links |
Broken Link Checker (ManagWP) |
ehemals J. Elsts |
Suchen / Ersetzen |
Better Search Replace (Delicious Brains) |
|
E-Mail-Verschleierung |
Email Address Encoder (Till Krüss) |
hilft gegen Spam |
Benutzerverwaltung |
User Role Editor (V. Gargulya) |
$ |
Grafikverarbeitung |
ImageMagick Engine (Orangelab) |
Bildoptimierungen |
Backup |
UpdraftPlus |
immer testen; super verbreitet |
Backup |
BackWPup von Inpsyde GmbH (5.x komp.?) |
immer testen! |
Backup |
Akeeba for WordPress |
|
DSGVO |
Diverse - ggf. Rechtsberatung nötig ;-) |
s.a. Cookie-Banner, GDPR |
Übungen mit Plugins (Auswahl - weicht auch mal ab ;-):
Plugin-Analyse und -Suche
Simple Lightbox
Classic Editor
Akeeba Backup
Google XML Sitemap
WP Maintenance Mode
Plugin Technik¶
Übersicht über Plugins / Empfehlungen / Best-of / Literaturerwähnungen …
Ein paar Links zum Wiedereinstieg oder auch spätere Vertiefungen und eigene Versuche mit Plugins:
https://www.blogmojo.de/die-besten-wordpress-plugins/
mit Tipp: Je weniger Plugins, desto besser! ;-)
https://tobier.de/wordpress-plugin-erstellen-so-einfach-geht-es/
https://plötzlich-selbständig.de/programmieren/wordpress-plugin-erstellen/
https://strato.de/blog/dein-eigenes-wordpress-plugin-leicht-gemacht/
Struktur für Plugins:
technischer Ordner im WordPress-Projekt
./wordpress-demo/wp-content/plugins/classic-editormit Haupt-Plugin-PHP-Skript
classic-editor.php
… tbc …
Themes¶
Die WordPress Themes stellen einerseits eine besondere Stärke für das Systeme und die weltweite Nutzergemeinschaft dar.
Andererseits sind sie oft aber auch das Problem wenn es zu den Themen Aktualisierbarkeit oder gar Sicherheit kommt.
… tbc …
Themes - Grundlagen¶
Über das Dashboard - Design - Themes bekommen wir eine Übersicht über die installierten Themes und können Konfigurationen vornehmen.
Mit Hilfe des Customizer können die im aktiven Theme hinterlegten Techniken und Konfigurationen angepasst werden:
Website-Information
z.B. Name der Site, Info zur Site
Farben (z.B. Primärfarbe für Links und Bildeffekte)
Schriften, Icons
Menüs
hier finden sich die Menü-Konfgurationen wieder
Widgets
diverse Technik-Schnippsel; z.B. Schlagwörter-Wolke
Startseiten-Einstellungen
Zusätzliches CSS
Wichtige Erkenntnis: die Optionen hängen immer auch vom verwendeten Themes ab!
Spezielle Hinweise zu Extra-Schriftarten (Fonts) - insbesondere auch für Icons am Beispiel FontAwesome:
Nutzung von Font Awesome - also Schriften, die als Icons in der Website hochqualitativ (Font, SVG) zum Einsatz kommen
Die Icons gelangen über geschickte CSS-Klassen in die Site: z.B. https://fontawesome.com/icons/creative-commons?style=brands - das CC (Creative Commons) Logo
Hinweise auf „Pro Version“ - also eingeschränkte, technische Umsetzungen bei den Lite-Version gegenüber den Pro-Version ($, €)
Bitte immer Lizenzbedingungen beachten!
Übersicht über alternative Icon-Fonts oder auch allgemein Webfonts:
Übersicht Icon-Fonts-Empfehlungen von Bootstrap-Entwicklergemeinschaft (GetBoostrap 4.5 Icons
Schriften für das Web lassen sich z.B. in einer kleinen Übersicht 14 Places to Find Free Commercial Use Fonts auch gerne selber googeln.
Auswahl von Themes¶
Die Dokumenten- und Ordner-Struktur von WordPress-Themes erkunden.
Die Themes aus dem „WordPress-Repository“ und aus freien Quellen einschätzen und dann testen:
Feedback zum Theme
Aktualität
Downloads
Technische Parameter: Farben, Inhalte modifizieren, …
Entwicklerteam / Hersteller-Website
Kosten
Nutzung von Frameworks
Rücklink zu Hersteller nötig? Spezielle Lizenzbedingungen?
Support / Forum / Dokumentation
Sicherheit? Bekannte Probleme?
Hinweis: Child-Themes stellen - einfach gesprochen - Erweiterungen von „Haupttemplates“ dar.
Recherche zu Themes im Dashboard und Online: https://de.wordpress.org/themes/
Tipp
Praxis an „WordPress Testsite“ mit Design Appointment ( https://de.wordpress.org/themes/appointment/ ) Einige Tests mit dem Customizer des neuen Themes und andere Themes unternehmen.
Erinnerung: Für die optimale Nutzung von Bildern in Designs müssen diese Bilder entsprechend webtauglich und und in passenden Dimensionen und Proportionen bereitgestellt werden!
Technik der Themes¶
Das Erstellen von WordPress Themes ist - verglichen mit anderen Themes - eher einfach. Aber natürlich begibt man sich in de Ebenen mit den eigentlichen Rohtechniken - also vor Allem den nötigen PHP-Dateien im richtigen Ordner- und Dateiengerüst.
Das Ganze ist extrem schematisch organisiert, sodass es sogar Programme (WordPress Theme Builder) und WordPress-Plugins gibt, die einem diese Arbeit abnehmen könn(t)en. Spätestens mit diesen Varianten muss man allerdings die volle Kontrolle an den Techniken des Themes an diese Plattformen abtreten!
Analyse Template-Ordner: (hier mal mit beispielhaften Dateien und Ordnern von Theme Twenty Twenty)
Datei / Ordner |
Anmerkungen |
|---|---|
|
die CSS-Styles |
|
das CSS-Styling für RTL (Right-to-Left - andere Leserichtung z.B. Arabisch) |
|
Ordner für CSS, JS, Fonts und Imags des Themes |
|
Zusätzliche PHP Logik (z.B. für Customizer oder Icons) |
|
Include-Dateien (PHP) |
|
Auslagerung von Website-Teilen (engl. parts) in einzelne PHP-Dateien |
|
Definition für die zusätzliche Beitrags-Templates (siehe Dokument-Konfiguration für Beiträge); hier: template-cover.php , template-full-width.php |
|
Styling für Druckausgabe |
|
Diverse Teilskripte für das Theme: z.B. singular.php für die Darstellung einer Einzel-Beitrags-Seite (Anm.: es gibt auch single.php ;-) |
|
Ausgabe für Server-Response 404 - Dokument nicht gefunden |
|
Grundfunktionalitäten für das Theme-ing programmieren / definieren; Anlaufstelle für manuelle Änderungen im Theme - aber: bitte keine direkten Änderungen an Themes durchführen, sondern Child-Themes |
|
Bild für die Darstellung des Templates im Dashboard |
|
Hauptdatei für das Template |
Diese Dateien/Ordner (und andere) finden sich so im aktuellen Theme „Twenty Twenty“. Die beiden fett dargestellen Dateien (index.php und style.css) stellen die Minimalausstattung für ein Theme dar.
Wichtig: alle Dateien immer mit (z.B.) Notepad++ bearbeiten - niemals mit Editor von Windows!
Und eigentlich sollten keine technischen Anpassungen direkt in den Themes durchgeführt werden. Hierzu gibt es die Child Themes.
Child Themes¶
Kurzerläuterung: Child Themes
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.
WordPress Codex
Wenn man also ein bestehendes Theme technisch auf eigenen Ansprüche anpassen möchte, dann arbeitet man mit einem Child Theme. Die Basistechnik wird durch das übergeordnete Theme (Parent Theme) bereitgestellt und man fügt die eigenen Techniken hinzu.
Auf diese Weise verbleibt das Original-Theme unverändert und kann sauber genutzt, zurückgesetzt oder aktualisiert werden!
Child-Themes stellen also - einfach gesprochen - Erweiterungen von „Haupttemplates“ dar.
Beispiel für Child-Theme auf dem Theme-Portal von wordpress.org:
Theme „Refined News“ (https://de.wordpress.org/themes/refined-news/) als Child Theme von „Refined Magazine“ (https://de.wordpress.org/themes/refined-magazine/).
Übung: man installiert das Child-Theme „Refined News“ und es werden (automatisch) beide Themes (also auch „Refined Magazine“) installiert.
Falls man ein Parent-Theme löscht, dann ist das übriggebliebene Child-Theme kaputt und man erhält entsprechende Meldungen im Dashboard. Trotzdem liefert WordPress - falls ein WordPress Originaltheme vorhanden ist (siehe Theme „TwentyTwenty“) - die Seite noch aus. Aber da sollte man sich natürlich nicht darauf verlassen und im Grunde hat man ja auch wirklich etwas durch das Löschen des Parent-Themes beschädigt. Das wissen wir jetzt besser!
Sicherheit, Performance¶
Alle angewendeten Techniken von WordPress selbst - also dem WordPress Kern / Core sind hinreichend sicher und werden stets zeitnah und effizient aktualisiert und getestet.
Für genutzte Erweiterungen (siehe Plugins, Themes, …) trifft dieses nicht immer zu und muss unbedingt berücksichtigt werden.
Insbesondere bei Fragen der Stabilität und Sicherheit von WordPress Projekte liegen die Probleme im allergrößten Teil bei diesen Erweiterungen (technisch allgemeiner Begriff: 3rd Party).
… tbc …
Sicherheit Erweiterungen¶
Natürlich will ich an dieser Stelle niemandem den Spaß an dieser tollen WordPress-Technik nehmen.
Aber: viele - eigentlich fast alle kommerziellen Themes - bedienen sich sogenannter Framework und greifen somit auf viele zusätzliche Techniken zu oder verändern gar die Kern-Technik von WordPress.
Hier mal eine Meldung zum Thema: Linux Welt 04/2020 - Juni 2020
Wordpress: Angriff per Theme
Ein älteres, aber weit verbreitetes Theme hat Anfang Mai Zehntausende Wordpress-Webseiten verwundbar gemacht:
„Onetone“ (https://mageewp.com/onetone-theme.html) ist aufgrund seines klaren Aufbaus und responsiven Designs beliebt, enthält aber eine Lücke, die per Cross-Site-Scripting Besucher umleitet oder weiteren Schadcode für Browserlücken unterschiebt. Die Entdecker der Lücke fanden das Theme „Onetone“ auf 20 000 Wordpress-Seiten und haben von den Machern des Themes keine Antwort erhalten. Die Lücke geht deshalb ohne Fix an die Öffentlichkeit – mit der Aufforderung, sofort auf ein anderes Theme umzusteigen.
Meldung aus „Linux Welt 04/2020, Seite 19 - Kasten: Sicherheitsnews“
Eine Randnotiz: beim Versuch mehr Infos seiten der Hersteller des Themes über deren Forum zu erhalten war dieses - genau wie der Login-Bereich - nicht erreichbar!
Und ich haue zum aktuellen Seminar im Mai 2023 noch mal einen Elementor Schocker heraus:
Millionen Webseiten betroffen: Kritische Lücke in populärem Wordpress-Plug-in
Auf mehr als einer Million Wordpress-Instanzen läuft Essential Addons for Elementor. Angreifer können durch eine kritische Lücke die Kontrolle übernehmen. Links:
Meldung aus „Heise Online News“
Also nochmals: Bitte sehr aufmerksam den Einsatz von „Tools“ für Ihre WordPress Seiten überwachen/beobachten!
WordPress Porformance¶
Hierunter versteht man die Geschwindigkeit und Reaktionsfähigkeit der WordPress-Site auf Anfragen.
Grundsätzlich wird eine WordPress-Installation mit jedem Beitrag und jeder Seite aber eben noch mehr mit jedem Plugin und dem genutzten Theme immer schwerer / behäbiger.
Das gilt es zu bedenken und zu testen (siehe z.B. Code-Inspektoren Browser) oder auch mit weiterer Zusatztechnik gegenzusteuern. Hier ein paar kurze Anregungen:
Bei Grafik/Bild-lastigen WordPress-Site können grafische Zusatztools (siehe ImageMagick) Performance und Qualität steigern.
Spezielle Caching-Tools (letztlich Plugins mit ggf. Servererweiterungen bei Ihrem Hoster) können das System beschleunigen.
… tbc …
Backup und Restore¶
Es gibt unterschiedliche technische Ansätze für das Sichern (Backup) und Wiederherstellen (Restore) eines WordPress Projekts.
Am Anfang steht immer eine saubere Analyse der nötigen Daten und Techniken und resultiert in der Umsetzung auf lokalen oder Hosting-Servern mit Tests und Dokumenationen.
Hier mal die Datei-/Ordner-Info zu
WordPress 5.1.1 (dt.): 175 Ordner mit 1741 Dateien (42.155.751 Bytes)
WordPress 5.4.1 (dt.): 208 Ordner mit 1940 Dateien (48.137.833 Bytes)
Anm.: die Größe in Bytes ist nicht das eigentliche Problem, sondern die Anzahl der Dateien und Ordner, die übrigens bei anderen CMS nochmals deutlich größer ausfallen können und bei einem WordPress-Projekt mit der Zeit stets zunehmen.
Für die Umsetzung gibt es unterschiedliche Ansätze…
… tbc …
Manuelle Sicherung¶
… klassische, manuelle Sicherung eines WordPress-Systems, also beide WordPress-„Anteile“ einzeln mit entsprechenden Techniken behandeln.
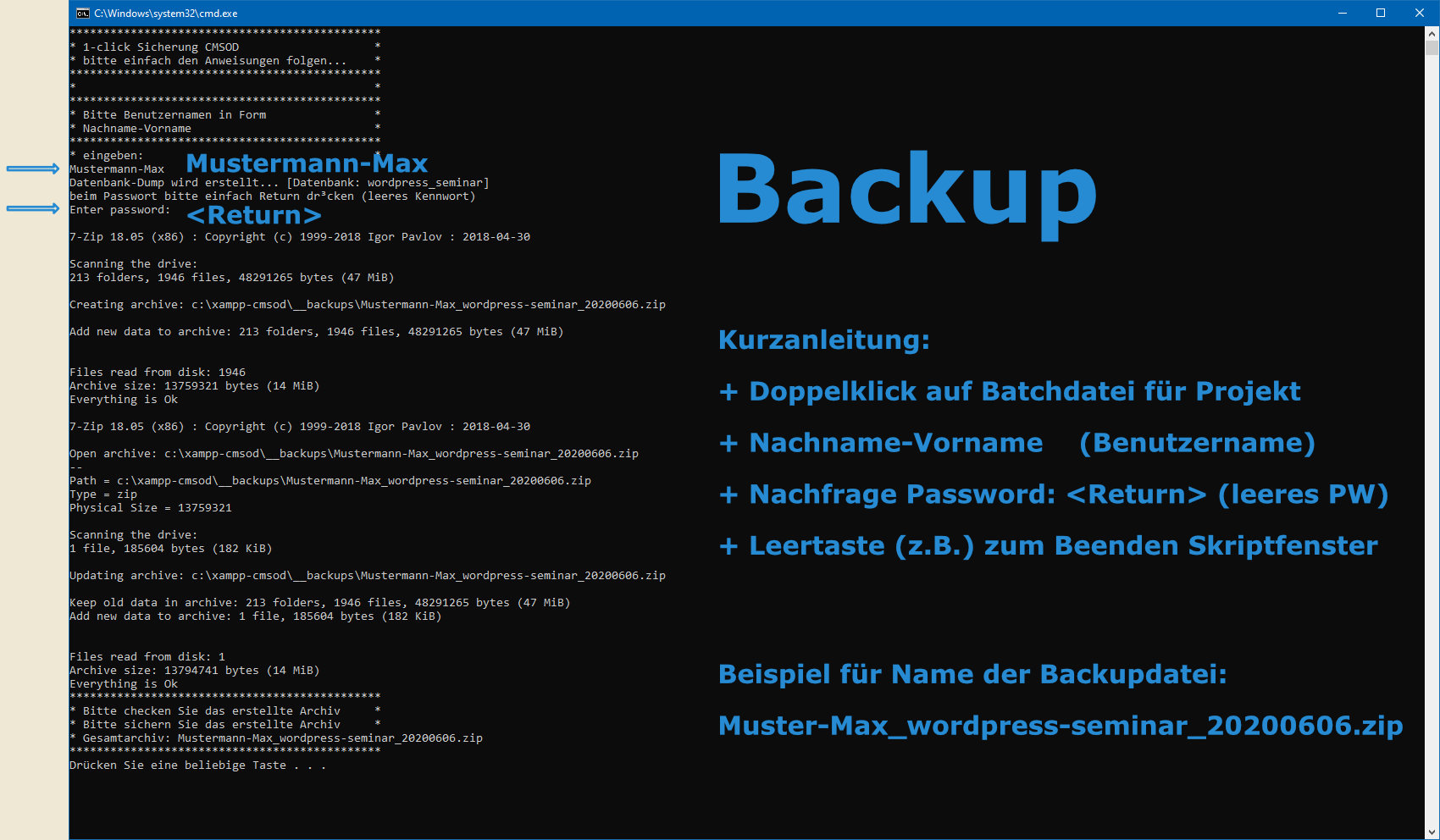
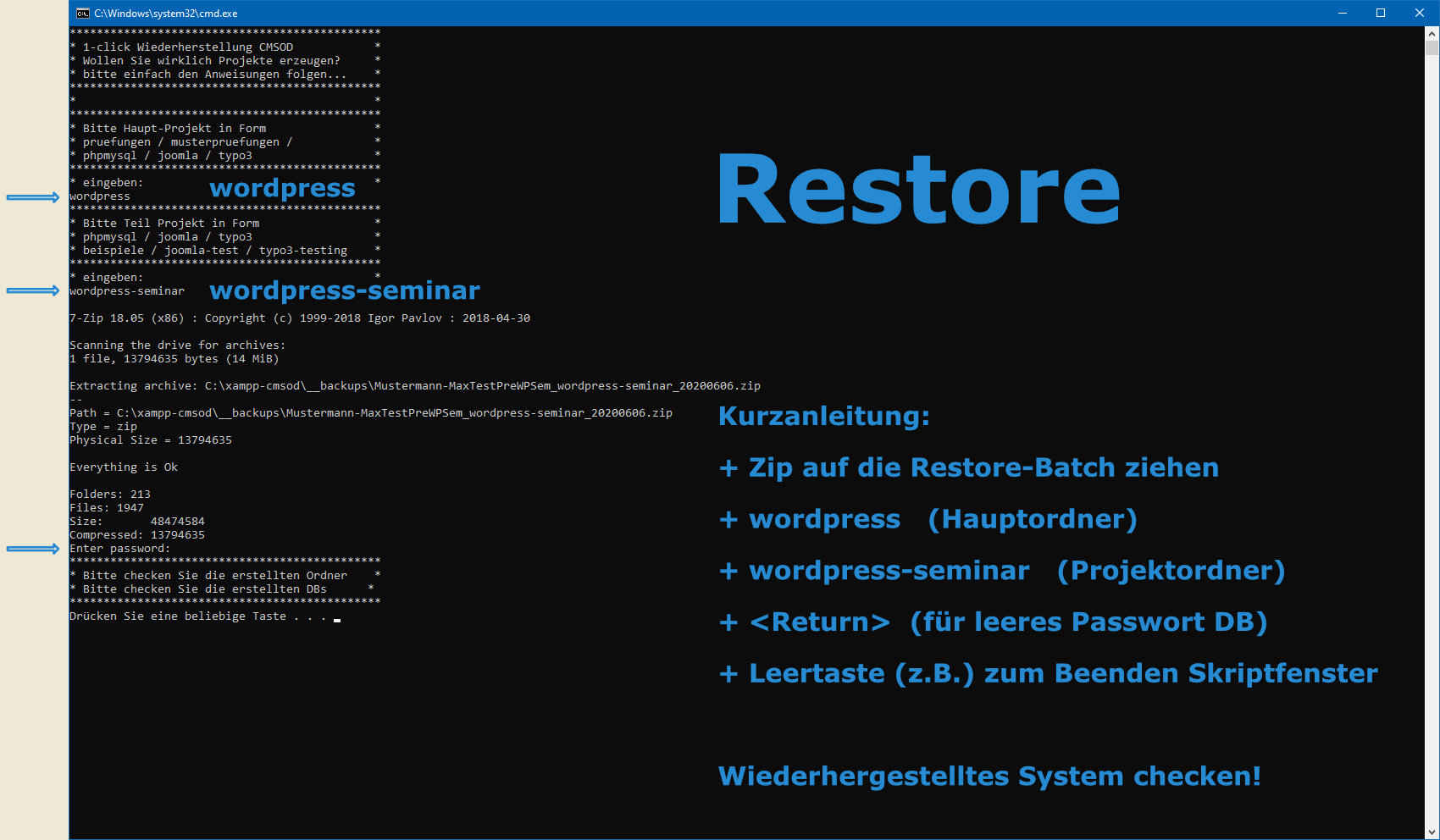
Alle Arbeitsschritte lassen sich bei entsprechenden technischem Wissen auch automatisieren. Und im Grunde führen die Backup-Erweiterungen / Backup-Plugins für WordPress diese Techniken durch. Einen Anreiz für eigene automatisierte Umsetzungen kann man in meinen Ausführungen zu den Backup-Batchdatei-Skripten des XAMPP-CMSOD) finden .
Wir starten mit den Ordnern/Dateien unseres WordPress-Projekts.
Projektordner sichern¶
Projekt-Ordner/-Dateien
htdocs-WordPress-Projektverzeichnis mittels manueller Ordnerkopie oder besser per ZIPper/Packer sichern.
hier als Beispiel: (auf lokaler Festplatte)
./htdocs/wordpress/wordpress-dienstag
Anm.: für die Übertragung zum Hoster (oder die Sicherung beim Hoster) nimmt man ein FTP-Programm und überträgt den Ordnerinhalt in die gewünschte Richtung.
Vorschlag für FTP-Software: Filezilla FTP-Client (Filezilla Website
Tipp
Die passenden WordPress Projektdateien wp-config.php und .htaccess bei Umzügen auf
andere Server / Hoster vorbereiten / kopieren!
Projekt-Datenbank¶
Projekt-Datenbank (Standard-Installation: 12 Tabellen)
WordPress-Datenbank-Tabellen mittels phpMyAdmin exportieren und später wieder importieren (technisch: DB-Dumps)
Anm.: das Ganze ist recht technisch, aber funktioniert ohne Zusatztechniken und lässt sich von Experten auch per Skripting automatisieren.
Datenbank-Export erstellen: (Kurzanleitung DB-Dump / DB-Export)
DB-Verwaltung PhpMyAdmin aufrufen:
beim XAMPP: localhost/phpmyadmin (im Browser)beim Hoster: über Ihr Kundencenter die Verwaltung der Datenbank für Ihr WordPress-Projekt aufrufenAnm.: die meisten Hoster bieten uns ebenfalls PhpMyAdmin als DB-Verwaltung anDatenbank auswählen: Übersicht über die Tabellen wird angezeigt
Oben in Menüleiste auf „Exportieren“ klicken und die erweiterte Ansicht für den Export aktivierenAls Export-Format Zip-Format auswählenWichtig: wir sichern/exportieren immer die Tabellen (-Hierarchie) nicht die komplette Datenbank!Grund: beim Wiederherstellen beim Hoster besitzen wir für komplette Datenbanken nicht die Rechte - nur für die Tabellen!Speicherort festlegen (ggf. Ordner Downloads bei Browsern voreingestellt)
Export erstellen lassen:
quasi ein Download, den man mit aussagestarkem Namen (z.B. inkl. Datum/Uhrzeit) lokal speichert
Datenbank-Import / Datenbank wiederherstellen: (Kurzanleitung DB-Import)
DB-Verwaltung PhpMyAdmin aufrufen
WordPress Datenbank auswählen - DB sollte für den Import leer sein (keine Tabellen)
Anm.: ist bei neu erstellten Datenbanken beim Hoster ja sowieso der Fall ;-) - ansonsten einfach Tabellen löschen. Oder man hat beim Exportieren die Option aktiviert, dass existente Tabellen vor Import erst gelöscht werden!
Oben in Menüleiste von PhpMyAdmin auf „Importieren“ klicken und lokales Sicherungs-Archiv auswählen
Fertig!
wpconfig.php¶
wp-config.php - die WordPress-Datei mit den Datenbank-Konnektionsdaten
Wichtig: wenn man ein lokales WordPress-Projekt (z.B. XAMPP) zum Hoster übertragen hat, muss man bedenken, dass das lokale WordPress-Projekt eine wp-config.php hat, die auf den XAMPP-Datenbankserver konfiguriert ist!
Für das WordPress-Projekt beim Hoster muss man die wp-config.php kopieren und für die Datenbank-Konnektion beim Hoster anpassen!
Hier nochmals die wichtigen Datenbank-Konfigurationen für die wp-config.php im Vergleich:
Konfigurationen |
wp-config-XAMPP.php |
wp-config-HOSTER.php |
|---|---|---|
DB_NAME |
wordpress_dienstag |
dbxyz5899-5 |
DB_USER |
root |
dbxzz5899-user-5 |
DB_PASSWORD |
NULL (leer) |
****************** (geheim ;) |
DB_HOST |
localhost |
dbserver158.1und1.com |
Wichtig
Für die Bearbeitung der Datei bitte immer einen guten Editor benutzen; z.B. Notepad++.
Und natürlich muss die jeweils genutzte Version im WordPress-Projekt-Ordner immer sauber wp-config.php heißen!
.htaccess¶
Rewrite Anweisungen in Webserver Datei .htaccess
RewriteBase /wordpress/wordpress-seminar/RewriteRule . /wordpress/wordpress-seminar/index.php [L](Anm.: Leerzeichen zwischen.und/)
# BEGIN WordPress
# Die Anweisungen (Zeilen) zwischen `BEGIN WordPress` und `END WordPress` sind
# dynamisch generiert und sollten nur über WordPress-Filter geändert werden.
# Alle Änderungen an den Anweisungen zwischen diesen Markierungen werden überschrieben.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wordpress/wordpress-seminar/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wordpress/wordpress-seminar/index.php [L]
</IfModule>
# END WordPress
Die Zeilen für RewriteBase und RewriteRule müssen bei der Nutzung von VHost-Technik beim Hoster angepasst werden:
RewriteBase /RewriteRule . /index.php [L]
Die Regeln besagen für VHost-Konfigurationen, dass das Rewriting im Quasi-Hauptverzeichnis stattfinden soll. Beim Hoster stellt man ja für eine Domain direkt den Ordner-Pfad für das Projekt ein.
Dashboard - URLs¶
Dashboard - Einstellungen - Allgemein - URLs
Die Konfigurationen WordPress-Adresse (URL) und Website-Adresse (URL) beachten und auf die jeweilige Umgebung (URL) anpassen!
Es müssen also auch immer CMS-spezifische (hier: WordPress) Eigenarten bedacht werden!
An dieser Stelle ist auch die komplette Umstellung des CMS auf https: zu bedenken.
Man kann die Entwicklungsrichtung natürlich auch umdrehen und die eigene WordPress-Entwicklung
direkt auf dem Hosting-Server (mit https:!) starten und dann für die Entwicklung der Site
mit einer Kopie auf dem lokalen Entwicklungsserver (z.B. XAMPP) nutzen.
… tbc …
Backup Plugins¶
WordPress Backup-Tools (Plugins)
Natürlich hat die WP-Community diverse Plugins zum Sichern und Wiederherstellen von Wordpress-Projekten hervorgebracht.
Ein ausführliches Testen lohnt! Die Tools lassen sich einfach über Suche in den Plugins finden (Suchbegriff: Backup).
Auswahl:
Duplicator - Backup und Kopiermaschine: https://wordpress.org/plugins/duplicator/
UpdraftPlus WordPress Backup: https://de.wordpress.org/plugins/updraftplus/
BackWPup - WordPress-Backup: https://de.wordpress.org/plugins/backwpup/
Akeeba Backup für WordPress: https://www.akeebabackup.com/products/akeeba-backup-wordpress.html
Anm.: gibt es auch für Joomla! und steht nicht direkt als Plugin-Installation über das Dashboard zur Verfügung! Also Core-Variante herunterladen und manuell installieren. Für die Wiederherstellung benötigen wir dann noch die Skriptsammlung Kickstart: Beispielvideo
Und wie gesagt: Backup-Techniken müssen nicht nur installiert sondern auch getestet werden!
Duplicator Kurz-Anleitung: (WordPress Projekt von Enwicklungsserver auf „Zielserver/Hosting“ kopieren)
Im Entwicklungssystem mit Plugin Duplicator eine Sicherung erstellen:
Sicherungs-Archiv (*.zip) und installer.php Wiederherstellungsskript
Die beiden Dateien in anderen Projektordner übertragen.
Das Wiederherstellungsskript aufrufen und Schritte durchgehen.
Wichtig: man benötigt auf Zielserver die Zugangsdaten für den Datenbankserver (Servername DB-Server, Benutzer, Password, Datenbankname)
… tbc …
Skripte XAMPP-CMSOD¶
Backup & Restore - mit dem XAMPP-CMSOD, meiner Entwicklungsumgebung
Als Entwickler des CMSOD-Zertifikatssystems habe ich spezielle Backup/Restore Technik (Batchdateien, Skripte)
im Ordner C:\xampp-cmsod\__backups bereitgestellt.
Diese vorbereiteten Skripte sind zum Sichern von Prüfungen im Zertifikatssystem „CMS Online Designer (CMSOD - VHS)“ gedacht.
Sie eignen sich aber natürlich auch für die lokalen XAMPP-Projektsicherungen (wie „WordPress Montag“).
Wichtig
Die Skripte (Batchdateien) nutzen die grundsätzlichen Techniken zum Sichern von Ordnern und Datenbanktabellen. Die Skripte eignen sich so aber nur für die XAMPP-CMSOD-Testumgebungen.
Der Ordner C:\xampp-cmsod\__backups enthält auch eine Anleitung zum
Nutzen der Sicherungsskripte (Batchdateien .bat ) und zum
Wiederherstellen mit dem restore.bat-Skript.
Für eigene Projektsicherungen muss man nur eine Batchdatei kopieren und ein paar Bezeichner austauschen!
Hinweis
Die Skripte werden aktuell überarbeitet: flexibler, interaktiv, vielleicht auch PowerShell!
Hier mal eine funktionsfähige Basisversion für das WordPress Projekt „WordPress Seminar“:
1@echo off
2SETLOCAL
3
4rem ----Begrüßung -----------------------------------
5echo **********************************************
6echo * 1-click Sicherung CMSOD *
7echo * bitte einfach den Anweisungen folgen... *
8echo **********************************************
9echo * *
10
11rem ----Prüfungsteilnehmer einlesen------------------
12echo **********************************************
13echo * Bitte Benutzernamen in Form *
14echo * Nachname-Vorname *
15echo **********************************************
16echo * eingeben: *
17set /p Benutzer=
18
19rem ----EINSTELLUNGEN--------------------------------
20rem Ordner immer ohne abschließenden \ Backslash
21rem Hauptordner für Backups:
22set "Backups=c:\xampp-cmsod\__backups"
23rem Arbeitsverzeichnis für 7-Zip Portable:
24set "SevenZipPath=C:\xampp-cmsod\_tools\_portable\PortableApps\7-ZipPortable\App\7-Zip"
25rem Hauptverzeichnis MySQL des XAMPP-CMSOD:
26set "MySQLPath=C:\xampp-cmsod\mysql"
27rem Hauptordner WWW bzw. htdocs bei XAMPP-CMSOD:
28set "WWWhtdocsOrdnerPath=C:\xampp-cmsod\htdocs"
29rem Zugangsdaten zur DB MySQL des XAMPP-CMSOD:
30set "MySQLUser=root"
31set "MySQLPwd=NULL"
32
33
34rem Ordner für die zu erstellende Sicherung:
35rem Hauptordner:
36set "WWWhtdocsHauptordner=wordpress"
37rem set "WWWhtdocsHauptordner=mywordpress"
38rem Detaillordner:
39set "WWWhtdocsOrdner=wordpress-seminar"
40rem set "WWWhtdocsOrdner=wordpress-projekt"
41rem DB für die zu erstellende Sicherung:
42set "MySQLDB=wordpress_seminar"
43rem set "MySQLDB=wordpress_projekt"
44
45
46rem -------------------------------------------------
47rem Sicherungsdatum erstellen:
48set "BackupDate=%date:~-4%%date:~-7,2%%date:~-10,2%"
49rem set "BackupTime=%time:~-11,2%%time:~-8,2%%time:~-5,2%"
50
51rem set "BackupFile=%BackupDate%_%BackupTime%.sql"
52rem SQL-Dateinamen zuweisen: Benuter_DB_Datum.sql
53set "BackupFile=%Benutzer%_%MySQLDB%_%BackupDate%.sql"
54
55rem in Arbeitsverzeichnis des MySQL wechseln:
56cd %MySQLPath%\bin
57
58echo Datenbank-Dump wird erstellt... [Datenbank: %MySQLDB%]
59echo beim Passwort bitte einfach Return drücken (leeres Kennwort)
60
61mysqldump -u%MySQLUser% --add-drop-database -p --databases %MySQLDB% > "%Backups%\%BackupFile%"
62
63rem in WWW/htdocs Hauptordner:
64rem cd %WWWhtdocsOrdnerPath%
65
66rem mit 7-Zip Ordnerarchiv erstellen: Benutzer_Ordner_Datum.zip:
67%SevenZipPath%\7z a %Backups%\%Benutzer%_%WWWhtdocsOrdner%_%BackupDate%.zip %WWWhtdocsOrdnerPath%\%WWWhtdocsHauptordner%\%WWWhtdocsOrdner%
68rem mit 7-Zip SQL-Dump in Ordnerarchiv packen:
69%SevenZipPath%\7z u %Backups%\%Benutzer%_%WWWhtdocsOrdner%_%BackupDate%.zip %Backups%\%BackupFile%
70rem MySQL-Dump löschen:
71del %Backups%\%BackupFile%
72
73echo **********************************************
74echo * Bitte checken Sie das erstellte Archiv *
75echo * Bitte sichern Sie das erstellte Archiv *
76echo * Gesamtarchiv: %Benutzer%_%WWWhtdocsOrdner%_%BackupDate%.zip
77echo **********************************************
78
79pause Ende der Sicherung mit Tastendruck - Danke ...
Diese Basisversion einer Sicherungs-Batchdatei muss nur kopiert werden und dann müssen die hervorgehobenen Zeilen (36, 39, 42) mit Ihren gewünschten Infos zu Ihrem XAMPP-CMSOD Webprojekt ausgetauscht werden.
Eine beispielhafte Sicherung (Backup) und Wiederherstellung (Restore) zeigen die folgenden Anleitungen (Screenshots).

Backup Projekt WordPress Seminar¶
Und hier folgt die entsprechende Wiederherstellung. Im Idealfall sind die Zielordner und die Datenbank für die Wiederherstellung leer.

Restore Projekt WordPress Seminar¶
Und dann gibt es natürlich noch die Master-Sicherung der gesamten XAMPP-Installation für den Umzug auf andere (Windows-)Testrechner.
Literatur¶
Die folgenden WordPress Bücher liefern die Schwerpunkte zu unserer Seminarpraxis und den Übungen.
Oder besser gesagt: … sollten diese Schwerpunkte liefern…, denn stets aktuelle WordPress-Literatur ist dünn gesäht.
Die folgende Literatur-Kurz-Zusammenstellung zeigt nur die Bücher mit mindestens WordPress Version 5 als Thema. Und da wir uns in unseren Seminaren ausführlich mit allen einführenden Themen beschäftigen lasse ich an dieser Stelle auch alle Anfänger-Bücher mal weg - no disrepect!
Hinweis
Texte und Anmerkungen zu den Büchern von Amazon bzw. den Verlagen
Und natürlich liefert auch die Linksammlung in dieser Ausarbeitung oder bei meinen Seminarportalen/Beiträgenindex viele Quellen für weitere Beschäftigungen.
WordPress Handbuch¶
Die großartige Serie aus dem Rheinwerk-Verlag mit den Hanbüchern - hier zum Thema WordPress Handbuch.
WordPress 6¶
Autoren: Richard Eisenmenger, Florian Brinkmann
WordPress 6 - Das umfassende Handbuch
Online Link zu: WordPress 6 - Das umfassende Handbuch auf rheinwerk-verlag.de
WordPress 6 - Das umfassende Handbuch
955 Seiten, 2., aktualisierte und erweiterte Auflage 2022, gebunden
E-Book-Formate: PDF, EPUB, MOBI/Kindle, Online
Rheinwerk Computing, ISBN 978-3-8362-8808-8
Nochmals aufgefrischtes Buch aus der Das umfassende Handbuch-Reihe mit Status WordPress 6
Beschreibung:
WordPress ist nicht nur ein Blog-, sondern ein ausgewachsenes Content-Management-System, das über ein Drittel aller Websites weltweit antreibt. In diesem Buch finden Sie das umfassende Rundumpaket für jedes Anwendungsszenario: Installationen lokal oder online, Administration des Backends, Erweiterung der Funktionen und Entwicklung eigener Funktionalitäten. Aktuell zu WordPress 6 und mit allen wichtigen Infos zum neuen Full-Site-Editing mit Gutenberg!

WordPress 6 - Das umfassende Handbuch (Bild: Rheinwerk-Verlag)¶
Aus dem Inhalt:
Installation, Einsatz für Websites und Blogs, Praxisbeispiele
Wartung, Sicherheit, Performance- und Suchmaschinenoptimierung
Inkl. WooCommerce für erfolgreiche Webshops
WordPress 5¶
Autor: Richard Eisenmenger
WordPress 5 - Das umfassende Handbuch
Online Link zu: WordPress 5 - Das umfassende Handbuch auf rheinwerk-verlag.de
Das WordPress-Handbuch online - wpbuch.com (Anm.: nicht verwechseln mit wpbuch.de!!)
Quellcodes zum WordPress-Handbuch online auf GitHub Gist
WordPress 5 - Das umfassende Handbuch
Gebundene Ausgabe: 1076 Seiten
Verlag: Rheinwerk Computing; Auflage: 1 (24. Juni 2019)
Sprache: Deutsch
ISBN-10: 3836256819
ISBN-13: 978-3836256810
Größe und/oder Gewicht: 17,4 x 6,8 x 24,6 cm
Aufgefrischtes Buch aus der Das umfassende Handbuch-Reihe mit Status WordPress 5.2
Beschreibung:
WordPress ist nicht nur ein Blog-, sondern ein ausgewachsenes Content-Management-System, das ein Drittel aller Websites weltweit antreibt. In diesem Buch finden Sie das umfassende Rundumpaket für jedes Anwendungsszenario: Installationen lokal oder online, Administration des Backends, Erweiterung der Funktionen und Entwicklung eigener Funktionalitäten. Aktuell zu WordPress 5.2 und mit allen wichtigen Infos zum neuen Gutenberg-Editor!

WordPress 5 - Das umfassende Handbuch (Bild: Rheinwerk-Verlag)¶
Aus dem Inhalt:
Installation, Einsatz für Websites und Blogs, Praxisbeispiele
Wartung, Sicherheit, Performance- und Suchmaschinenoptimierung
Inkl. Tipps zur Plugin-Entwicklung und Notfallmaßnahmen
WordPress Entwicklung¶
Bücher für den Entwickler oder technisch tiefer Interessierten…
Plugins, Themes und Blöcke entwickeln¶
Autor: Florian Simeth

WordPress - Plugins, Themes und Blöcke entwickeln (Bild: Rheinwerk Verlag)¶
1006 Seiten, 2022, gebunden
E-Book-Formate: PDF, EPUB, MOBI/Kindle, Online
Rheinwerk Computing, ISBN 978-3-8362-9001-2
Mit der Entwicklung eigener Plugins, Themes und Blöcke erschließen Sie sich das gesamte Potenzial von WordPress – ohne Einschränkungen und ganz nach Ihren Bedürfnissen. Florian Simeth führt Sie in die Grundlagen der professionellen Entwicklung ein und stellt Ihnen das vollständige Expertenwissen für Ihren Erfolg zur Verfügung. Sie steigen tief in die Entwicklungsprozesse ein und lernen die relevanten APIs kennen. Profitieren Sie von zahlreichen Beispielprojekten und Best Practices. Inkl. Crashkurs für gutes Webdesign. Aktuell zu WordPress 6.
Das Handbuch für Entwickler und Agenturen
IDEs, APIs, Debugging, Konzepte, Best Practices
Full-Site-Editing, eigene Inhaltstypen, Internationalisierung, Multisites u.v.m.
WordPress-Layouts für Einsteiger (nicht verfügbar)¶
Autor: Peter Müller
Hinweis
Der Rheinwerk Verlag plant die Veröffentlichung des Buches für den 23.10.2020 - Status: vorbestellbar ;-)
Meine Anmerkung hierzu: Schauen wir mal … - Titel in dieser Form nicht online verfügbar!
Und aktuell (in 2023): da haben sich wohl die Ressourcen im Verlag geändert und der Kollege Müller hat das Buch Einstieg in WordPress 6 erstellt und andere Kollegen haben sich um die vertiefenden Techniken gekümmert (s.o.)
WordPress-Layouts für Einsteiger Designs anpassen und Child-Themes erstellen
Als Hinweis auf Verlagsseite zum Buch: Für Einsteiger ohne Programmierkenntnisse!
Beschreibung:
Sie haben die ersten Schritte in WordPress hinter sich? Dann wird es Zeit für Ihr eigenes Layout! Dieses Buch dient Ihnen als optimale Anleitung. Peter Müller führt Sie Schritt für Schritt zum eigenen Design – ganz ohne Vorkenntnisse in HTML, CSS oder PHP. Die anschaulichen Beispiele können Sie ganz einfach auf eigene Projekte anwenden. Leicht verständlich und mit Zusammenfassungen am Ende jedes Kapitels.

WordPress-Layouts für Einsteiger (Bild: Rheinwerk Verlag)¶
So funktionieren WordPress-Layouts
HTML, CSS und PHP erklärt
Eigene Layouts entwickeln
Aber nochmals eine Anmerkung meinerseits:
Hier wird PHP erwähnt und eben auch technisch benötigt - wie dieses ohne wenigstens PHP-Grundkenntnisse möglich sein soll… Schauen wir mal!
Herdt-Skripte¶
Aus jahrzehntelanger Verbundenheit hier auch die Unterlagen des Herdt-Verlag.
WordPress 6.1 – Grundlagen¶
WordPress 6.1 – Direkt einsteigen und durchstarten!
Lernen Sie schnell und ohne Ballast, wie Sie mit WordPress moderne Websites erstellen, verwalten und für Suchmaschinen optimieren. Unterstützt mit leicht verständlichen, praxisnahen Beispielen und Tipps, zeigen wir Ihnen, wie Sie clever und zielorientiert mit WordPress innerhalb kurzer Zeit über Ihre eigene Website verfügen.
Ausgabe: 1. Ausgabe, März 2023
Matchcode: WORDPR61
ISBN: 978-3-98569-137-1
Seitenzahl: 142
Autoren: Isolde Kommer
Herdt-Skript WordPress 5¶
Autor: Isolde Kommer
WordPress 5 Grundlagen - Direkt einsteigen und durchstarten!
Link Herdt-Verlag WordPress 5 WORDPR5
Herdt-Verlag; Ausgabe: 1. Ausgabe, April 2019; Matchcode: WORDPR5
ISBN: 978-3-86249-892-5; Umfang: 137 Seiten
Linksammlung¶
Die folgende Linksammlung natürlich ohne Anspruch auf Vollständigkeit ;-) und mit dem Versuch einer Gliederung.
Tipp
Erst nach dem Seminar stöbern!
Und los geht es…
WordPress.org¶
Versionen¶
Auch die WordPress-Entwickler stellen mittlerweile konstante URLs bereit, mit denen man die jeweils aktuelle Version herunterladen kann:
Infosites¶
Techniken / Zusatzinfos¶
Hinweis
Eine kleine Auswahl ohne Anspruch auf Vollständigkeit!
Links Gutenberg¶
Anm.: lässt sich auch über Tastatur gut bedienen:
Tastaturkürzel anzeigen lassen für Gutenberg: Umschalten + Alt + H
65+ WordPress Tastenkombinationen zum Schreiben, Gutenberg + mehr
Links Plugins¶
Tipp
Im ersten Beitragslink startet der Autor mit „Je weniger Plugins, desto besser!“ Meine 5 Cent: yupp - stimmt!
Links Backup Tools¶
Links Rollenverwaltung¶
CPT - Custom Post Types¶
Links Themes¶
Hier fängt - vor Allem im professionellen Umfeld - der Spaß erst richtig an. Denn die Auslieferung genau nach eigenen Ansprüchen mit Hilfe eines WordPress-Themes zu kodieren ist die eigentlich Designerherausforderung und verlangt diverse Fähigkeiten.
In Themes stöbern
Understrap - Bootstrap Framework
Bootstrap 4 Theme
HTML5blank (Boilerplate)
Anleitungen zu Theme-Techniken
Anleitung mit ZIPs / Dateidownloads
https://www.lyrathemes.com/bootstrap-wordpress-theme-tutorial-1/
https://www.lyrathemes.com/bootstrap-wordpress-theme-tutorial-2/
Strato (3-Teiler mit underscores.me Roh-Template und Bootstrap !!)
Tutorials
https://max2-consulting.de/ein-eigenes-wordpress-theme-erstellen/
https://www.sandra-messer.de/twenty-seventeen-wordpress-theme-deutsche-anleitung
https://www.youtube.com/results?search_query=wordpress+twenty+nineteen
Theme Codes - WordPress
Child Themes
Hinweis
Das sollte für eine Nachbearbeitung und Vertiefung von Themes mal reichen ;-)
Links Fonts¶
Schriften für das Web lassen sich z.B. in einer kleinen Übersicht
auch gerne selber googeln.
Übersicht Icon-Fonts-Empfehlungen von Bootstrap-Entwicklergemeinschaft
Die preferred Icons for Bootstrap:
…tbc…
Bildinfos¶
Alle Bildmaterialien in dieser Ausarbeitung wurden nach bestem Wissen recherchiert und sind gemäß ihrer geforderten Bedingungen hinsichtlich des Autors kommentiert.

Unsplash.com - Freie Bilder¶
Die entsprechenden Bildmaterialien entstammen folgenden Quellen:
Eigene Bildmaterialien
oder Bildkompositionen
Wikipedia
Link zum Wikipedia Bild (inkl. Autorennennung)
Unsplash
Aus dieser Quelle werden alle Bildmaterialien mit Name attributisiert:
Bild: magnet-me-beCkhUB5aIA-unsplash.jpg
Unsplash Autor: magnet-me; Bild-Code: beCkhUB5aIA
Aus dem Unsplash-Bild-Code (hier: beCkhUB5aIA) lässt sich der Bildlink zum Unsplash-Portal zusammenbauen:
https: // unsplash.com / photos / beCkhUB5aIA
Abweichende Bild-Quellen wurden entsprechend kommentiert/dokumentiert.
ReStructuredText¶
Hier folgen abschließend noch die Meta-Infos zur Dokumentenversionspflege mit Hilfe von restructuredText:

restructuredText auf Wikipedia¶
Kurzinfo auf Wikipedia:
reStructuredText (kurz ReST, reST oder RST) ist eine vereinfachte Auszeichnungssprache (Markup) mit dem Ziel, in der reinen Textform besonders lesbar zu sein.
Die reST-Dokumenten lassen sich nahezu beliebig in gewünschte Formate wandeln:
ODT - OASIS Open Document Format for Office Applications
Kurzform: OpenDocument, ODF – engl. Offenes Dokumentformat für Büroanwendungen
Textformate wie für LibreOffice, Microsoft Word
HTML - diverse HTML-Varianten (Websitestile)
LaTex
professioneller Schriftsatz mit Exportmöglichkeiten nach PostScript und PDF
PDF (bzw. PostScript)
Epub - Standard für eBooks
Desweiteren lassen sich die Dokumente
professionell verlinken (taggen)
indizieren und
durchsuchen.
Status dieser Unterlage¶
Meine inhaltlichen Aufbereitungen zu den Themen unserer Seminarreihe unterliegen ständigen Änderungen und Aktualisierungen.
Bemerkung
Diese Dokument befindet sich in stetiger Überarbeitung. Fehlerbereinigung (Typos) oder eine ggf. noch fehlende Indexierung der Dokumente ist ein Work in Progress und findet auch im Seminar statt.
Fragen Sie also gerne auch einmal später nach einer aktualisierten Variante dieser Ausarbeitung und beziehen sich dabei bitte auf die entsprechende Versionsnummer des Dokuments (oder der angegebenen Versionierung).
Version¶
Versionierungsmerkmale für die reST-Dokumentstrukturen
Hier folgen jetzt Meta-Infos zur Dokumentenversionspflege:
- Version:
2.3-2023
- Language:
de
- Description:
- Unterlagen zu WordPress Seminaren Trainer Joe Brandes.Erstellt mit restructuredText / Sphinx / ReadTheDocs / sphinx_typo3_theme!
- Keywords:
Linux, Seminarunterlage, Trainer Joe Brandes
- Copyright:
Joe Brandes
- Author:
Joe Brandes
- License:
GNU General Public License, either version 2 of the License or any later version.
- Rendered:
21.05.2023